こんな方に向けての記事になっています。
近年流行している『NoCode』(ノーコード)
その中でも、プログラミングができなくても、オシャレなWebサイトを作ることができる『Carrd』を使って、ポートフォリオサイトを作ってみようと思います。
「こんな感じになるぞ」と思ってもらうために、僕も1ページ作ってみたので参考にどうぞ。
▼『Carrd』で作った僕のポートフォリオです。https://t.co/WBF0gBNrlD
普通にHTML・CSSで作ったことあるけど、ポートフォリオは経歴が変わっていくので、ノーコードで作るくらいがちょうどいいです😘
今日はもう遅いので、制作物の写真とリンクは後にします。
こういう更新も簡単だぜ👍#NoCode pic.twitter.com/sI64oEOnHt— つばさ|テックな大学生 (@basabasa8770) August 6, 2020
▼完成形はこちら
作成時間は2時間ほどでしたが、大半が文章を考える時間だったので、実質は1時間ほどかと…爆速です…。
無料プランでもLPのようなWebサイトなら、レスポンシブ対応(スマホ対応)できているので、ポートフォリオ にはピッタリです。
ぶっちゃけ、ノーコードサービスはたくさんありますが、中でも『Carrd』英語のサイトですが、直感的で使いやすいので、僕みたいな『ノーコード初心者』にはおすすめのサービスになります。
目次
Carrdとは?

『Carrd』のホームページより引用
最近流行りのノーコードサービスの一種です。
つまり、プログラミングせずにWebアプリやWebページが作れてしまう優れものみたいなものです。
日本では有名なWixとかに似たサービスだと思ってもらえるといいです。
特に『Carrd』はWebページに特化したノーコードサービスで、やれることが少ない分、シンプルで直感的なのでノーコード初心者にはおすすめのサービスになります。
Carrdの料金は?
基本0円、無料で3ページまで作ることができます。
有料版にすると何が違う?
・好きなドメインで作ることができる
・最大250ページ作ることが可能
・『Made with Carrd』というクレジット表記が消える
・Pro版のテンプレートが使える
・フォームが付けれる
・自分のコードを埋め込める
・GoogleAnalyticsを導入できる
・作成したWebページのHTML、CSSなどをダウンロードできる
などなどたくさんあります。
ポートフォリオ程度であれば、3ページもあれば十分なので、無料枠で十分ですね。
正直、それ以上の規模であれば、自分でプログラミング学習をして作るか・発注した方がいいですね。
ポートフォリオレベルなら、プログラミングスクールでできるようになった方が将来性は抜群にUPするので、若いうちにスキルを手に入れておきましょう。
-

-
【大学生用】プログラミングスクールおすすめ【無料・学割あり】
悩む人 大学生だけど、プログラミングに興味がある。 文系にも優しいプログラミングスクールとかありますか? こんな方に向けての記事になります。 記事の信頼性 こ ...
続きを見る
とはいえ、『Carrd』はPowerPointで作っているかのような楽しさがあるので、暇な時間にでもどうぞ。
Carrdでポートフォリオ作り
それでは、サクッとポートフォリオ作りをしてみましょう。
HTML・CSSを触ったことある方であれば、感覚的にわかるかと思いますが、わかりやすい解説をつけたので、参考にどうぞ。
⓵:テンプレート選び
まずは、『Carrd』のサイトにいき、『Choose a Starting Point』を選びます。(ログインは必要ありません。)
▶︎Carrd | Simple, free, fully responsive one-page sites for pretty much anything.

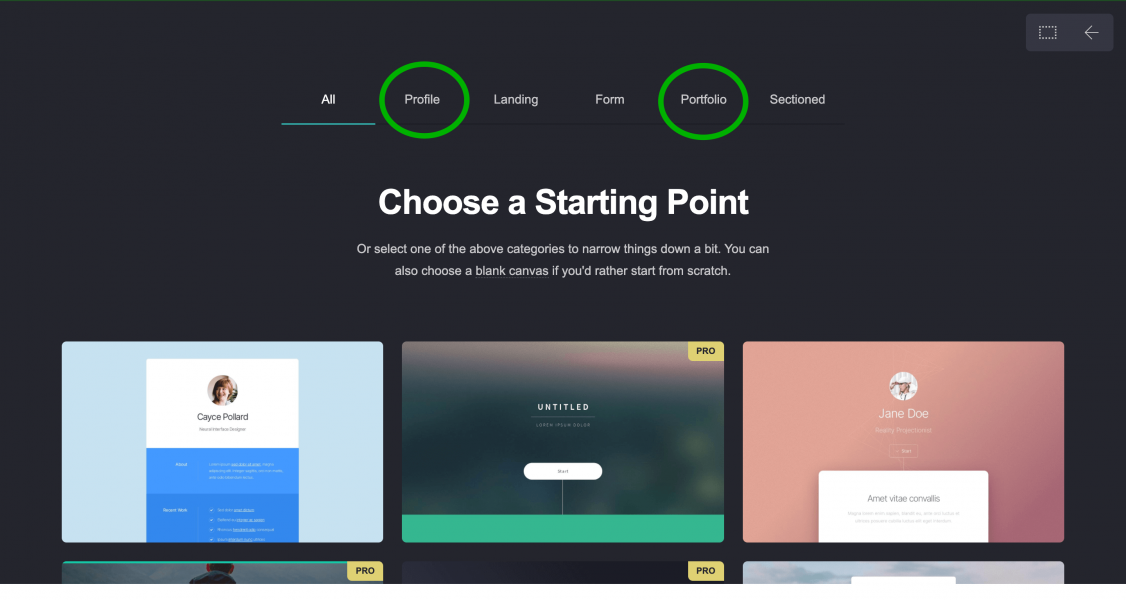
たくさんテンプレートが出てきます。カテゴリー別になっているので、目的に合うテンプレートを選びます。
今回はスキルや活動をまとめた『ポートフォリオ』の作成になるので、『Profile』『Portfolio』あたりで好きなテンプレートを選びましょう。

気になるテンプレートを『Demo』でデモサイトを見ることができます。決まったら、『Select』をクリック。
※無料版では、右上に『PRO』と書いてあるものは使えません。有料用。

すると、編集画面に飛びます。
カードデザインのようなシンプルなテンプレートもあれば、LP(ランディングページ)のようなスクロールができるテンプレートがあるので、お好みでどうぞ。

⓶:自分の好みに編集する
編集画面にとぶと下記のような黒い画面になります。
基本的にいろいろクリックしてみると『内容・色・フォント・大きさ・画像・リンク』などは自由に変更できます。

HTML/CSSの勉強をした方はわかるかもしれませんが、『Carrd』でも同じように『枠組み▶︎中身の順番』で作っていきます。
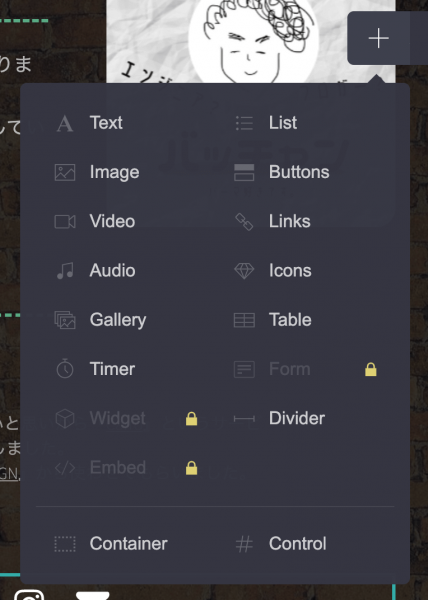
つまり、基本的に『Container』で大枠を作って、その中にボタンや画像などの『部品(テキストやアイコンなど)』を入れていくイメージです。

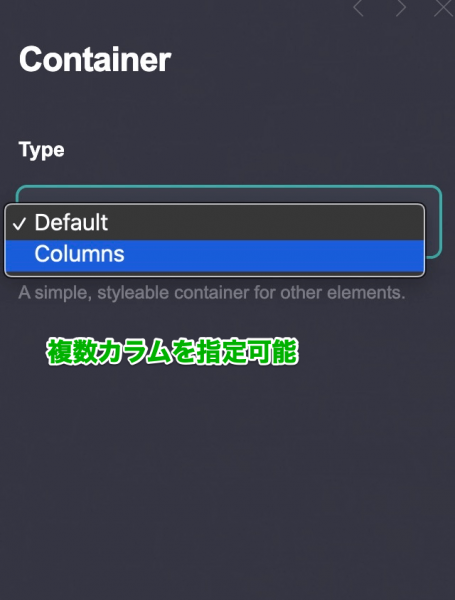
この『Container』ですが、複数カラムに分割もできてしまいます。

僕のポートフォリオでもよくある感じで2カラム、3カラムを使って作りました。
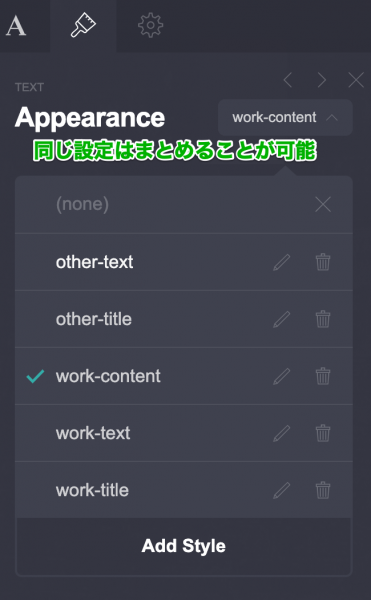
また、Web制作で言うところの『クラス』をつけることができます。
設定をまとめることで、部品をいくつも同じスタイルで作ることができます。楽ちん。

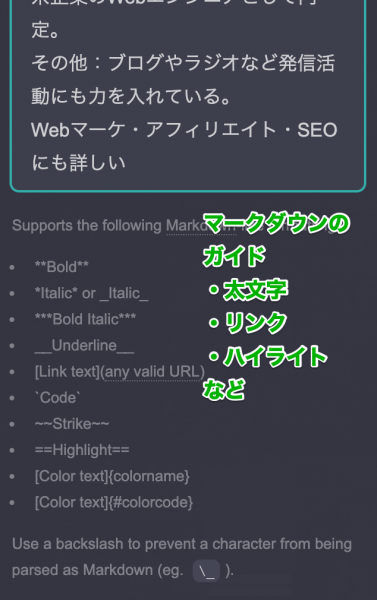
文章は『マークダウン形式』で装飾できます。マークダウン形式に慣れていなくても、ガイドを読めばなんとなくわかります。

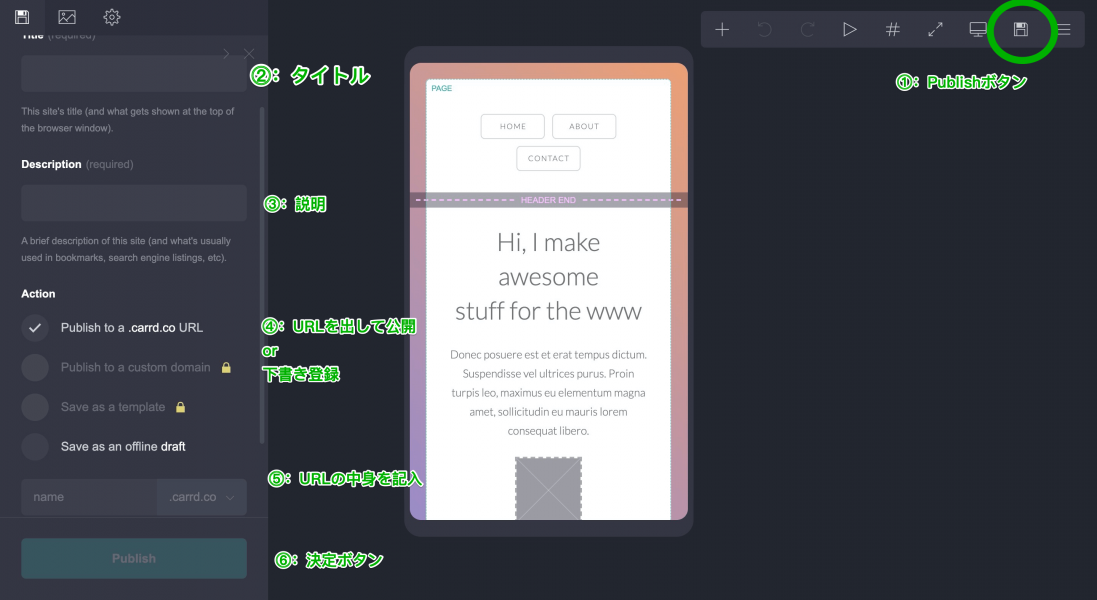
⓷:確認・公開する
だいたい完成したら、とりあえず公開してみましょう。(後に編集可能)
⓵:『Publish』ボタンを押す
⓶:タイトルをつける
⓷:説明をつける
⓸:URL(無料版では『〇〇.carrd.co』のみ)か下書き保存か選べる
※途中の場合『下書き』に保存。有料版では、自分の持つドメインで作ることも可能
⓹:URLを決める(例:https://batcan-portfolio.carrd.co)
⓺:決定

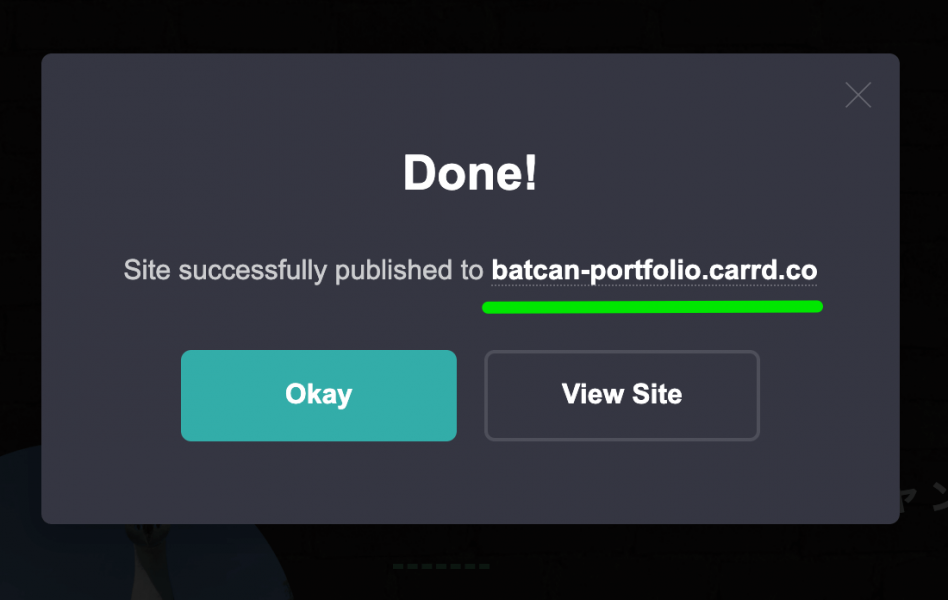
するとロードが始まり…

『Done』と出れば成功です!
URLのリンクを開くとネット上に公開されているページに飛びます。
おつかれさまでした。
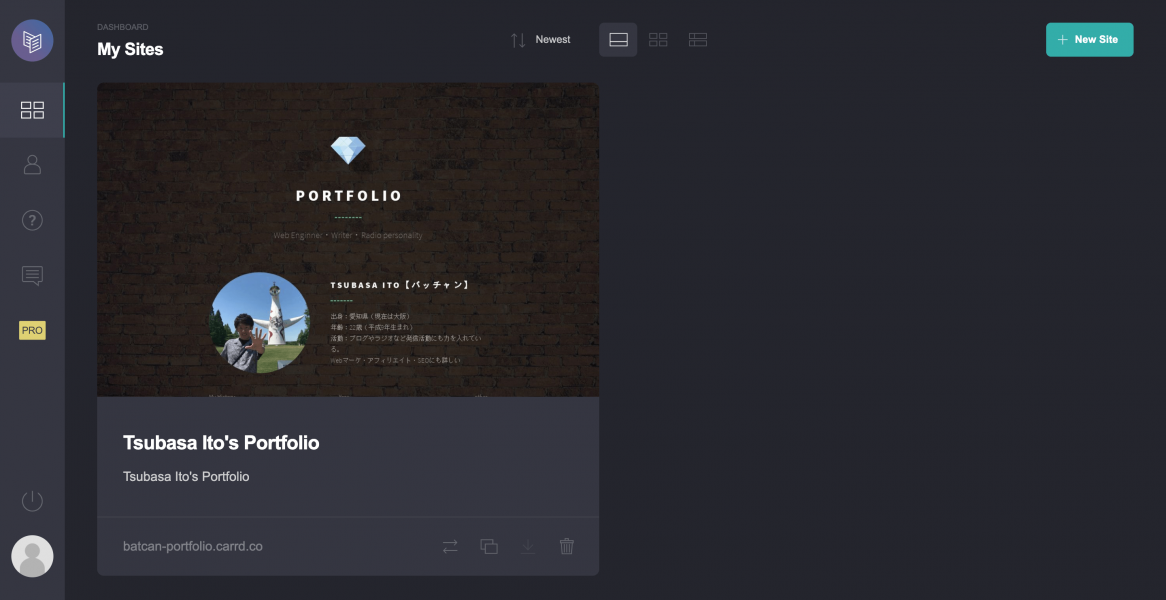
なお、ダッシュボードにいけば、編集や削除もできるので、こまめに更新しておきましょう。

また、右上の『+ new site』で合計で3ページまで作れるので、いろいろ試しつつ楽しんでみてください!
ぜひ、このURLをブックマークなどに入れておいて、Twitterに載せておくと思わぬ依頼が舞い込んでくるかもしれませんよ〜(^^)
ポートフォリオはノーコードで十分な理由
ポートフォリオと成果物は少し違います。
・経歴などの自己紹介
・何ができるかスキル
・成果物の説明、技術など
・見やすさ(レスポンシブ対応含め)
あくまで『エンジニアのポートフォリオ』で大事なポイントはビジュアルのインパクトなどの『クリエイティブ力』を求めているわけではありません。
最低限、誰でも見やすいと思われるポートフォリオ作りが必要です。
そういった意味では、『Carrd』でサクッとポートフォリオを作ってしまって、成果物の機能を磨いた方がいいでしょう。
まとめ:『Carrd』を使ってみた感想
ぶっちゃけ、本当にサクサク作れて、必死にHTML、CSSでポートフォリオ を作っていた自分がバカみたいに思えちゃいました。笑
ここまで簡単だと思っていませんでしたね〜。
『Carrd』は作れる幅はWebページのみと狭いですが、これをきっかけに他のノーコードサービスにも触れてみよう!と自信がつくものがありました。
今回紹介したリンクをまとめておきますね。
今回は以上です。
最後まで読んでいただきありがとうございました。バッチャン でした。