そんな方向けの記事になっています。
本記事の内容
- ノーコードで案件をもらうための具体的な経験談
- ノーコードアプリを作る上での注意点
- ノーコード実務を受けた結果どんな効果があったのか
本記事を書く僕は実際にノーコード(Glide)で在学中の近畿大学とのプロジェクトでサービス開発した経験があるので、それについて具体的に語ります。
その他、開発してみてのリアルな気持ちみたいな部分はラジオで配信したので、聞いてみてください。
近大クーポンについての経緯や思いを語りました。https://t.co/E1kn2GEjxz
— つばさ|テックな大学生 (@basabasa8770) November 5, 2020
ノーコードが一時期話題になりましたが、ぶっちゃけ、日本ではそれほど実用的に活用されているのは数件ですよね…。
ただ、ノーコード案件を受注してみて、とっても活用できると感じたので、もっと活用例や情報が増えていけばいいな。という思いを込めて記事にしました。
3分ほどでサクッと読むことができるので、どうぞ。
目次
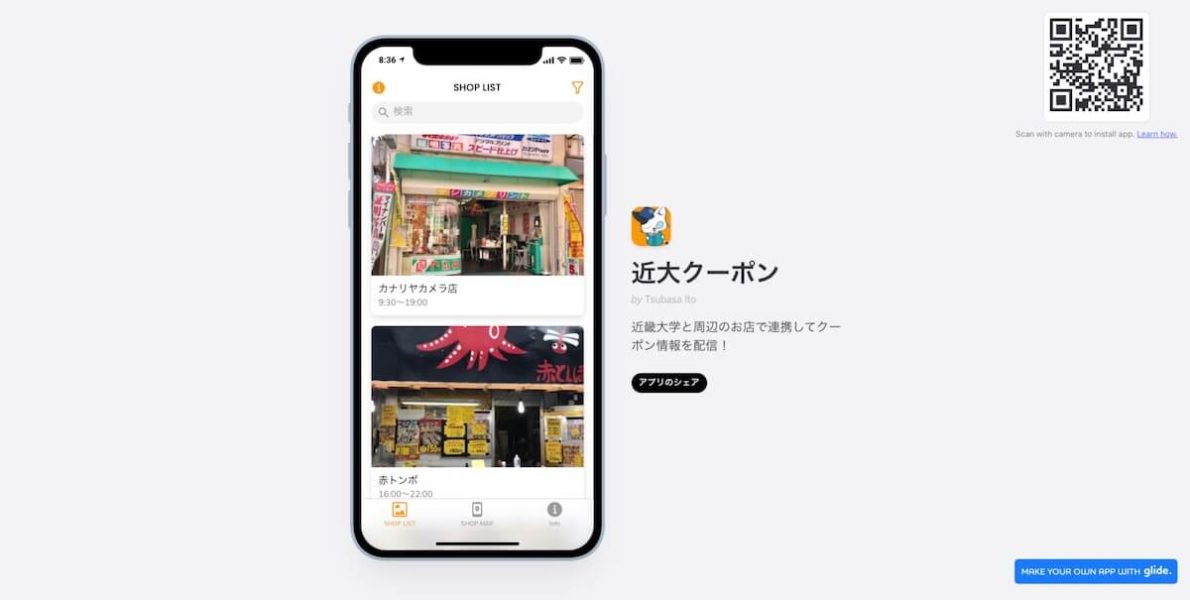
近大クーポンとは?

サービス名:近大クーポン
近畿大学の学生と近大周辺の店舗を対象にして「店舗の情報+クーポンを作成し掲示したサイト」になっています。
クーポンの予算はオール近大プロジェクトということで、近畿大学から出ています。参加店舗は約50店舗。近畿大学内の広報や通知によって、学生約24,800人に広報された。
参加回数はおよそ7000回ほどの集計が出て、店舗さんの声としては「変わらなかった」「1.2倍ほど増えた」という意見をいただきました。
新型コロナウイルスでどの店舗も経営悪化の不安を抱える中、「変わらない」というのは実はとても効果があったと言えると自負しています。
ノーコードアプリ開発を受注した経緯

結論から言ってしまうと、『友達が困っていたから』です。
「簡単なWEBサイト作れる人いるー?」
ある日、友達がInstagramにこんなストーリーを挙げていました。
僕はスキルが駆け出しエンジニアレベルなので、できなかったとしても、ツテを探すお手伝いならできるかもしれないと思って、一応手を挙げて話だけでも聞いてみたのがきっかけです。
話を聞くと正に『三方良し』でした。
- 近大の周りの商店街の経営を助けることができる
- 下宿をしている後輩の近大生たちを助けることができる
- 近畿大学は広報できる
ちなみに制作側の僕らもバイト切りに合うなど金銭的に厳しい状況だったため、このプロジェクトのおかげで救われました。
何より近大在学中の最後にお世話になった近大や周辺の方々に何かしたいというフツフツとした思いがあったため、やりがいのあるプロジェクトでした。
必要な機能と方法

今回のプロジェクト求められたことは以下の通りです。
- 各店舗毎に情報を掲示
- 各店舗毎にクーポンを掲示
- マップでわかりやすく
- 短期間の開発
- 短期間の駆動(1ヶ月間のみ)
特に短期間の開発かつ、短期間の駆動だったため、保守性や発展性はないとの判断だったので、ノーコードがピッタリでした。
さらに具体的な機能はこんな感じ。
- 基本的な地図機能
- 店舗の一覧、詳細ページ(ここにクーポンも)
- ログインは必要なし
- 説明はそれほどなくてもOK
大学生というデジタルネイティブ世代が説明をたくさん載せるよりも、『使ってもダサくない』そんな観点でデザインと設計をしました。
無駄な説明文がないシンプルなユーザー相手であるということもノーコードにはピッタリかもしれません。
⓵:対象ユーザーがある程度デジタルを使える(学生〜40代くらい)場合
⓶:短期間でデモが欲しい場合
Glideの強み:圧倒的に簡単
とはいえ、僕自身プログラミングスクール卒業に毛が生えた程度のスキルはありましたが、ノーコードサービスには触れたことがほとんどなかったです。
様々なノーコードツールを比較検討して、Glideがピッタリだと判断しました。
理由は以下の通りです。
- 簡単である
- 情報がそこそこあった
- PWAアプリのため、ユーザーはアプリダウンロードの必要がない
PWA(Progressive Web Apps)とは…App Storeなどでダウンロードしなくても、Webで動くアプリのこと。アプリのようなUIや機能(ホーム画面に追加・通知機能など)が揃っている
ぶっちゃけ、他のブログでもノーコードアプリ作成サービスの中で、Glideが1番難易度が低いと書かれているため、選んだことが大きかったです。
また、ノーコード初心者ユーザーが多いため、十分とまでは言えないですが、書籍や情報がそれなりにありました。
最後はちょっと専門的な話になるのですが、PWAアプリで作成できるため、「初見さんに簡単に使ってもらえるようにすべき!」と考えてGlideを選ぶポイントだったりしました。
使ってみたい方は下記の書籍がおすすめです。
1冊目はGlideを使って、タスクリストを作ることができるため、手を動かして作ることができます。
2冊目はもう少し細かく、1項目ごとに詳しく紹介してくれている書籍になっています。
Glide(ノーコード)でアプリ制作をした結果

いざやってみた結果は以下の通り。
- 大枠は5時間ほどで出来上がる。
- 大きなポートフォリオとなった。
- 長瀬商店街の方と仲良くなった。
- 周りの友達にわいわいされた。
元々プログラミングしたことがあるとは言え、さすがノーコード。5時間ほどで大枠が完成して、あとはデザインなどの変更だけでした。
早くから”実際に動くアプリ”が出来上がったことによって、参加店舗さんにプレゼンしてもウケが全然違いました。
やはり、自分の手元で動くことでユーザー体験として感動してもらえるみたいです。
プロジェクト終了後にも商店街の方と仲良くさせていただいたり、他のお話をいただけたりして嬉しいことばかりでした。
近畿大学側の取り組みとして、いくつかニュースになったこともあり、周りの友達からもワイワイされましたし、自分の広報にもなったかなと。
関連
おまけ:すぐに使えるGoogleスプレッドシート配布
最後に僕がGlideで使ったGoogleスプレッドシートの共有リンクを載せておきます。
これからGlideでアプリを作ってみたい方などは参考にしてみてください。(ダミーデータに変わっています。)
なお、ここに書いてある『GeoCodeURL』の配布をしてくださった方がいらっしゃり、それを僕がアレンジした形になっています。感謝です。
まとめ:ノーコードは小さなスケールで

ここまでGlide(ノーコード)でプロジェクトのアプリ制作をした話を熱く語ってきました。
ノーコードでの実務経験をされている方は多くないと思いますが、経験してみて1番ノーコードが効果を出すのは、仲間内の小さなサービスや短期間でとりあえずモノが欲しい場合だと思います。
プログラミングほどの難しさはないので、ぜひ、趣味程度に周りの不満やクローズドなサービスを作りたい方はイジッてみると面白くなりますよ!
ノーコードで、あなたのおもしろいアイデアをカタチにしてみてください(`・ω・´)ゞ
今回はこの辺で!
最後まで読んでいただきありがとうございました!つばさ(@basabasa8770)でした!