こんな方向けの記事になります。
本記事の内容
- なぜVueがオススメなのか
- Vue.jsの学習手順
- Vue.jsを学習する上での注意点
- 応用編:Vue.jsと相性の良い技術
本記事では、これからVue.jsの勉強をしようと思っている方向けに、Vueの勉強方法やポイントなど僕が有益だなと思ったものだけを紹介しようと思います。
記事の信頼性
この記事を書いている僕は文系大学生でしたが、Vue.jsを勉強して新卒で東京のWeb系自社開発系の企業さんで内定をいただきました。
Laravel版の学習方法も人気の記事になっているので、そちらもどうぞ。
応用編で詳しく説明しますが、LaravelとVue.jsはとても相性がいいので、おすすめ。
目次
Vue.jsの特徴
ザックリとVue.jsの特徴を解説します。
Vue.jsとは…JavaScriptのフレームワークのこと
JavaScriptのフレームワークはたくさんあります(ReactやAngularなど)が、他と比べてVueの特徴は以下の通り。
- モダンでありながら、学習難易度が低い
- わかりやすい構成(JavaScriptファイルの分離)
- 実務でも使われている
これはフレームワーク学習者あるあるなのですが、『この部分が素の言語なのかフレームワークなのか判断しにくい』というのが、出鼻を挫くものです。
しかし、Vue.jsはファイルが分かれているのでWeb制作やHTML,CSS,JavaScriptの順番で勉強してきた方には理解しやすいと思います。
また『jQuery=Web制作』『Vue.js=小規模Webアプリケーション』のイメージですね。
就職や転職でモダンな開発を目指している方はやっておいて損のない言語なので、オススメ!
Vue.js学習手順

それでは、具体的にVue.jsの勉強手順を紹介していきましょう。
それぞれレベルが違うと思うので、自分のレベルにあった部分から初めてもらっていいと思います。
難しければ、一個前に戻ってみるって感じで逆算していけばOKかなと。
Step1:基本的なJavaScriptを一通り理解

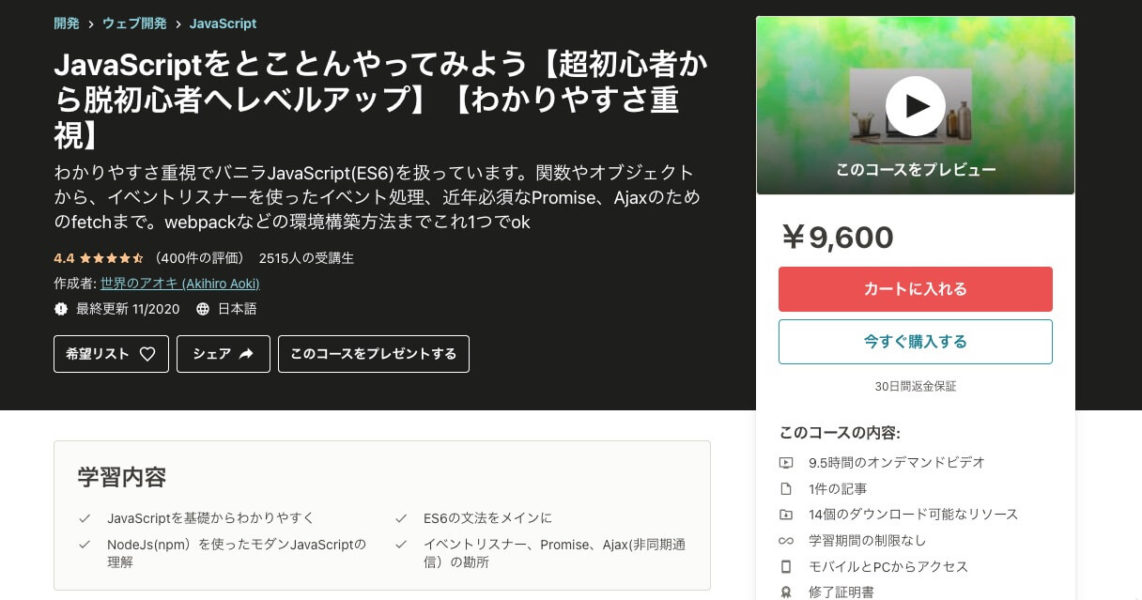
>>JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】

JavaScriptのフレームワークの一種と言われているため、JavaScriptを完全に理解していないと手を出すことをためらってしまう方も多いですよね。僕もその1人でした。
JavaScriptという言語自体が初級〜上級まで幅広いレベルを対象としているので完璧に理解しようと思うと、膨大な時間を費やしてしまうので、おすすめしません。
Vueは初心者にも優しいと言われているフレームワークなので、JavaScriptを調べながらならできるよ。って感じなら進んで大丈夫ですね。
もしJavaScriptが不安な方は、Udemyの動画でザックリ勉強してしまえばOK。
紹介したUdemy講座はJavaScriptに特化した動画なので、この1本で十分かなと。
むしろ、最近の企業だと、JavaScript単体で開発している会社は少ないので、VueやReactを早めに取り組んでおいた方が就活・転職には有利です。
Step2:Vue.jsの全体を動画でザックリ理解する

こんなことが無いように、一旦無料のYouTubeでVueの流れや作り方を見てみましょう。
最低限の文法などを学ぶには『たにぐち まことのともすたチャンネル』で8本ほどVue.jsの動画がオススメ。
これなら学んでもいいと思えたら、動画教材で実際に手を動かしながら学びましょう。

>>超Vue.js 2 完全パック (Vue Router, Vuex含む)
この講座は「全体の流れ⇨理解する⇨手を動かす」の順番で進むので、自分が今何をしているのかがわかる構成になっています。
他の教材よりも難しい言葉を使わず、優しく話してくれるので理解しやすいのも特徴です。

Step3:実践的なVueの使い方を学ぶ
他の言語との連携でVueを活用する方は、Step3は飛ばしてOK
Udemyの動画教材でVue RouterやVuexなどを学んだら、それらを実践的にどう使うのかが見えてこないと思うので、実践的に使える教材を探します。
この本は、Vue CLIやテストなどの幅広い範囲の一方で。最後にはAPIやライブラリを活用したアプリ開発なので、実践的な内容になっています。
ここまでまとまっている一冊はなかなかありません。
【応用編】Vue × 他言語

ここまででだいたいVueの使い方や立ち回り方は理解できたかと思います。
ただ、実際に自作で何かを作ってみないと凄さの実感が沸きづらいかと思うので、ぜひ、小さくていいので自作のアプリを作ってみてください。
特に作りたいものが思い浮かばないという方は、Vue.js公式ドキュメントの『Todo リスト』を作ってみると勉強になるかと思います。(もちろん無料)
また、「Vue単体で学ぼう」という方は少ないと思うので、派生して勉強していくとVueについて深く知ることができます。
その中でも、オススメの他言語、技術を3つ紹介します。
⓵:Nuxt.js

>>Nuxt JS入門決定版!Vue.jsのフレームワークNuxt JSの基本からFirebaseと連携したSPAの開発まで
Nuxt.jsとは…簡単に言うと、Vue.jsを更に早く、開発しやすくしたフレームワークです。
Nuxtの詳しい説明はしませんが、Vueベースのフレームワークなので、勉強した方なら非常に簡単に理解できます。
ルーティング周りを構築してくれているので、『管理しやすいポイント』が個人的には大好きです。
![]()
>>【テキスト】Nuxt.js & Contentfulでハイスペックなポートフォリオサイトを超簡単に公開しよう!【JAMstack】
良さそうな教材を見つけたのでやりまーす!
Contentfulだけじゃなくて、Nuxtも勉強できるのでいい感じ😘
慣れると作りながら学べる #Techpit はいいぞNuxt.js & Contentfulでハイスペックなポートフォリオサイトを超簡単に公開しよう!【JAMstack】https://t.co/GJwtVbCstx#プログラミング初学者
— つばさ@新卒Webエンジニア (@basabasa8770) November 18, 2020
⓶:バックエンド言語
もし、Vue以外にバックエンド言語を学んでいるのであれば、そちらと絡めると自社開発企業のサービスに近くなってくるので、実務に直結します。
僕の場合はLaravelでしたが、Ruby on Railsなど他のバックエンド言語でももちろんOK。

>>Laravel(+Vue.js)でSNS風Webサービスを作ろう!
バックエンドフレームワーク1つ&フロントエンドフレームワーク(Vue.js)1つさえできれば就職や転職でも十分過ぎるので、他の技術などに浮気せず、2言語に集中しましょう。
僕もLaravelとVue.js(Nuxt.js)の2言語に注力しました。
⓷:Firebase
Vue単体ではフロント周りを綺麗に見せるだけになってしまうので、Firebaseでバックエンド側をすばやく作ることができると自作のサービスの幅も広がるのでおすすめです。
Firebase知らないという方がいらっしゃれば、こちらの動画が参考になるかと思います。
▼凡才プログラマーKboyさんの動画
Firebaseは言語ではなくサービスですが、スタートアップやベンチャーではわりと使われていたりします。
その理由は、個人開発や少人数規模での開発であれば、爆速でバックエンドを作れるからですね。
「就職・転職で成果物作らなきゃだけど、フロントはVue。でも、バックエンド言語やったことない!時間もない…。」って方はおすすめです。

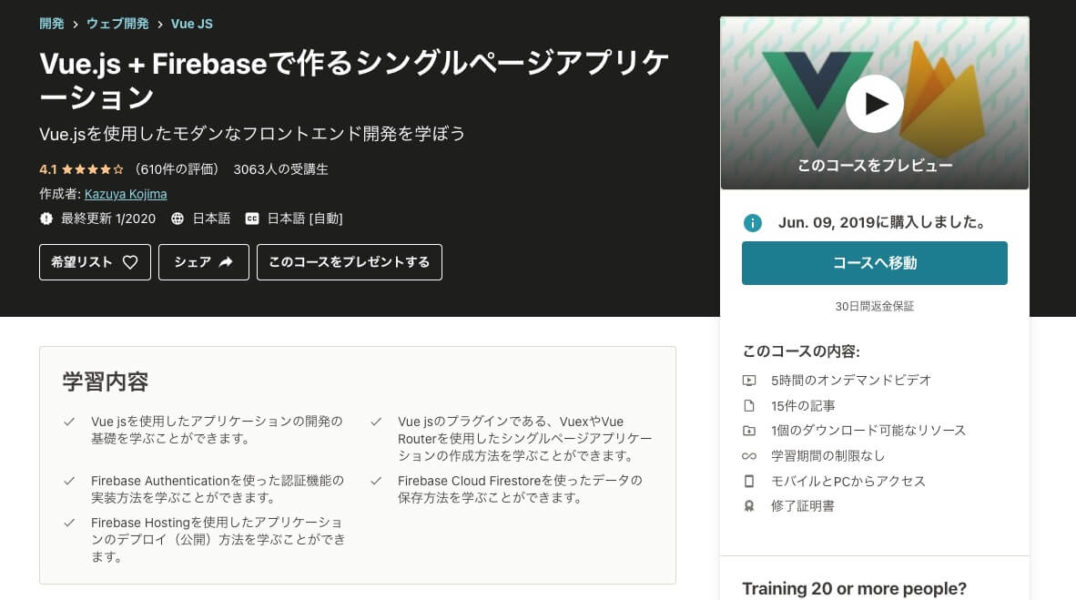
>>Vue.js + Firebaseで作るシングルページアプリケーション![]()
Firebaaseをもっと深く知るのもイケてます。アリです。
その他:参考になるサイトなど
その他にも僕が個人的に参考にしている3つを紹介します。
・Vue.js公式ドキュメント(日本語)
※日本語のドキュメントなので、読みやすい。最終的にはこれ。
※通称:ネコ本。可愛い見た目によらず、案外細かくドキュメント並に書かれている一冊。辞書がわりにどうぞ。
・CodeSandbox
※ネット上でVueのコーディングができる。参考書に載っている機能などを軽く作ってみたい時に使える。
これらは必須ではないので、必要に応じてお使いください。
まとめ:Vueでオシャレな見た目に

以上、Vueの学習手順を紹介しました。
もう一度まとめるとこんな感じ。
ポイント
- 基本的なJavaScriptを一通り理解
- Vue.jsの全体を動画でザックリ理解する
- 実践的なVueの使い方を学ぶ
- 応用編:Vue × 他言語
Vueを使うとオシャレでモダンな動き方をするサイトが作れてしまいます。
それでありながら、jQueryなどしか使ったことがないプログラミング初心者レベルの僕でも十分に使いこなすことができました。
実際にVueを使っている会社もたくさんあり、就職や転職にも良い印象を持ってもらえるので、ぜひ勉強してみてください!
それでは、良いプログラミング生活を!(`・ω・´)ゞ
最後まで読んでいただきありがとうございました!つばさ(@basabasa8770)でした!