そんな方向けの記事になっています。
本記事の内容
- Udemyのみでプログラミング学習ロードマップ(完全初心者〜プログラミングスクール卒業レベル)
- 【目的別】上級編(就職・転職、副業)
- Udemyでプログラミング学習をする際の注意点
この記事を書いている僕は文系から21年卒で東京のWeb系エンジニアとして働きます。
僕も普段から新しい言語なんかを学ぶ時は、導入でUdemyのコースを受講してから始めます。
動画教材は見ながら手を動かせるので、初心者の方でも難易度が低いです。
ぜひ、この機会にプログラミングデビューしちゃってください。
目次
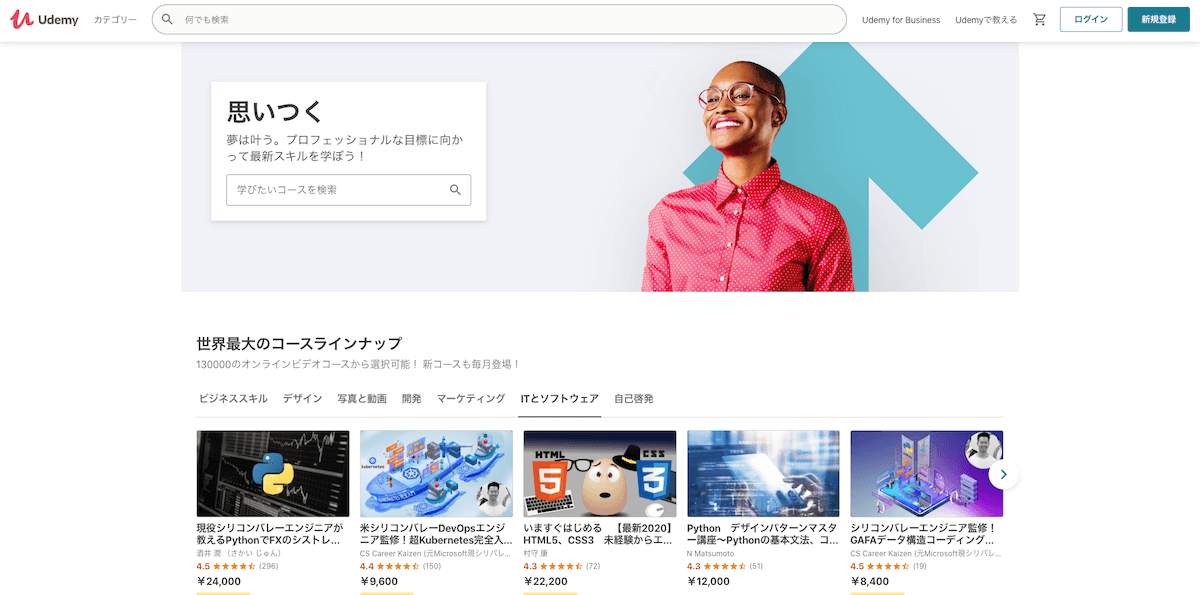
Udemyとは

Udemy(ユーデミー)とは100,000本以上のオンライン学習動画が揃うプラットフォームです。
▼Udemyの主な特徴
・コース買い切り式(セールで90%OFF)
・講師はプロ
・幅広いコース
・ios&Androidアプリでも受講可能
・ギフトとして送ることが可能
・30日返金保証あり
プログラミング以外にも「ビジネススキル・副業・イラスト・ヨガ・音楽…などニーズに合ったコースが用意されています。
教えるのはその道のプロであったり、現場で活躍している方ばかりなので、質の心配はいりません。
コースは買い切り式で学習期限がないため、欲しい動画教材をチェックしておいて、セールの際にまとめて買うことお得です。
Udemyセール時期については不明ですが、統計を取ってくれている強者もいるので参考にどうぞ。
>>2020年10月【Udemyのセールいつ?】56万円分得した格安で買う方法5選【次回予想】
なぜUdemyか

Udemyでプログラミング学習ロードマップを作ろうと思った理由は下記の通り。
・豊富なコース
・安い
・ハイクオリティ
・書籍より動画の方が挫折率が低い
プログラミングスクールに通うより安いですし、「Udemyでプログラミングお試し→プログラミングスクール」という選択肢もアリかなと思います。
ちなみに、今回紹介する講座を全て受けたとしても9,000円です。※セール時
僕が通ったプログラミングスクール『テックアカデミー』と比べても「20分の1」ほどですよ。
【保存版】Udemyプログラミング勉強法マップ

Web系プログラミング言語はたくさんありますが、王道の順序はこんな感じ。
・HTML & CSS
・JavaScript
・バックエンド言語(PHP)
・バックエンドフレームワーク(Laravel)
・オリジナルサービスを作り始める
大体のプログラミングスクールでも付随する技術を学んだりしますが、軸は変わりません。
これをベースに数ある中から講座を選定しました。
ココがポイント
目標:プログラミングスクール卒業レベル
STEP1:プログラミング入門
>>ちゃんと学ぶ、HTML/CSS + JavaScript
まずはUdemy初心者・プログラミング初心者にもわかりやすく、優しいことで有名な たにぐち(@seltzer)さんの講座がおすすめ。
プチゲームをたくさん作ることができ、達成感がある講座になっているので、完全初心者でも楽しめるかなと思います。
例:スマホ対応サイトを作る・日付が出る機能・ストップウォッチを作る・写真保存サービスを作る
これはうまくまとまった神講座なので、下記のように取り組むといいです。
1周目▶︎作り上げることにフォーカス。
2周目▶︎理解することにフォーカス
STEP2:実践的なサイトコーディング
>>実践Webサイトコーディング講座|HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
ぶっちゃけ、[STEP1]をよく理解している方であれば、このSTEP2は飛ばしてもいいですが、堅実派な方はおすすめです。
実践的なサイトを作りながら進んでいくので、これまで習った中でも頻出事項を学ぶ講座になっています。
ここら辺でよく使うものはしっかりと理解して、残りはググればOKくらいの気持ちで大丈夫です。
この段階でネットでよく見る「Webページ」であれば作ることができるようになっています!
STEP3:サーバーサイド入門
>>ちゃんと学ぶ、PHP+MySQL(MariaDB)入門講座
ここからはサーバーサイド部門を勉強していきます。
サーバーサイドとは…サーバーやデータベースなどを扱う裏側の技術のこと
目には見えづらく難易度が上がる技術ですが、できるとグッとWeb系エンジニアに近くので少しずつ理解していきましょう。
[STEP1]と同様にたにぐちさんの教材なので、環境(エディターやデータベース)も一貫性があり、やりやすく感じるでしょう。
最終的にはTwitterのような掲示板を作ることができて、プログラミングしている実感が湧きますよ!
STEP4:PHPのフレームワークで中級者へ
>>PHPからLaravelまで サーバーサイドをとことんやってみよう【初心者から脱初心者へ】【わかりやすさ最重視】
![]() 最後はPHPを復習しつつ、PHPのフレームワーク「Laravel」の習得を目指します。
最後はPHPを復習しつつ、PHPのフレームワーク「Laravel」の習得を目指します。
フレームワークとは…PHPの頻出項目を使いやすくセットにしたような言語
独特の流れを理解するまでは難しく感じるかもですが、慣れると超絶便利です。
とはいえ、難しさをカバーできるように、わかりやすい例えや画像が豊富に出てくる講座なので安心。
PHP講座の掲示板アプリだけでなく、「いいね機能・フォロー機能」など本格的な実装できるようになります。
【目的別】上級編

おつかれさまでした!!(^○^)
上記まででプログラミングスクール卒業の技術レベルまで到達できました!
ただし、ここからは目的に応じてコースが変わるので、それぞれ紹介していきます。
大体わかったところで、目的別のコースを紹介します。
【目的⓵】就職・転職

今のままだと、量産型のスクール卒業生と同レベルなので、差別化していくと内定率が格段に上がります。
こんな方は、ザックリ2点必要です。
⓵:LaravelやJavaScriptのレベルを上げる
⓶:オリジナルサービスの作成
⓵:LaravelやJavaScriptのレベルを上げる
>>超Vue.js 2 完全パック (Vue Router, Vuex含む)
JavaScriptにもフレームワークがあり、モダンな自社開発の会社ではほとんど使われています。
その中でも特におすすめのJavaScriptのフレームワークは「Vue.js」です。
理由は、柔軟かつ初心者でも活用しやすい言語だからですね。
JavaScriptフレームワークが使われている事例
・サイバーエージェント▶︎React.js, Vue.js, Node.js
・クックパッド▶︎React.js, TypeScript
・メルカリ▶︎TypeScript, React.js, Next.js, Redux
そして、Laravelとの相性もいいので、Laravelを使っている方は定番の選択かなと思います。
Laravelのレベルアップ勉強法については【2020年版】おすすめのLaravel学習方法【何ができるかも解説】を参考にどうぞ。
⓶:オリジナルサービスの作成
オリジナルサービス開発には、まず軸となる機能を考えなければいけません。
「これ、自分しか使わなくない?」と思うものでいいので、自分で作り上げることがポイントです。
ここら辺も、Webサービスのアイデア出し〜設計に役立つツール【アイデアで差をつける】で解説しているので、参考にどうぞ。
なお、新卒でWeb系エンジニアを目指そう!という大学生の方は、30,000字のnoteも見てみてください。
>>文系大学生でも新卒エンジニア内定を勝ち取った作戦【面接テンプレ付き】
【目的⓶】副業

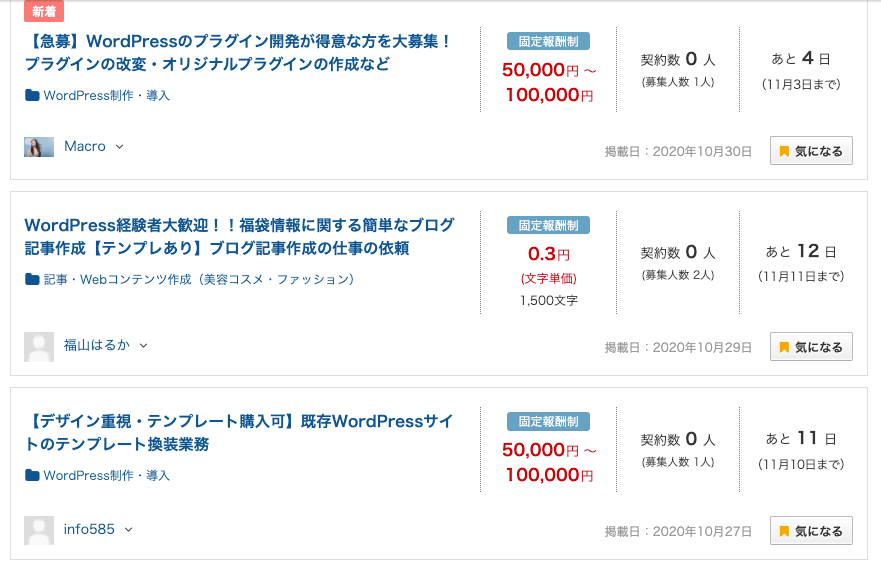
そんな方にはWordPressを学ぶことをおすすめします。
WordPressは世界のWebサイトの35%という莫大なシェアがあります。
日本も大企業のホームページから小さなブログもWordPressで作られていたりするため、副業でも案件が多いのが特徴。


補足:Udemyを効率的に学ぶには…
一つのPCで動画を見つつ、コードを書くのは、ぶっちゃけ、めんどうです…。
下記のように2台持ちで快適に学習できるかと思います。
・Udemyを見る画面(大きめのタブレット、ディスプレイなど)
・作業するPC
プログラミングスクールに通わない分、ディスプレイはエンジニアになっても使うので、導入してもいいかもですね。
プログラミングにおすすめのディスプレイ選び記事も書いているので、参考にどうぞ。
>>駆け出しエンジニア向けおすすめモニター【プログラミングに必須】
まとめ:Udemyはコスパ最強の学習ツール

以上、Udemyでプログラミング学習法を紹介してきました。
もう一度まとめるとこんな感じ
STEP1:ちゃんと学ぶ、HTML/CSS + JavaScript
※プログラミング入門
![]() STEP2:実践Webサイトコーディング講座|HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
STEP2:実践Webサイトコーディング講座|HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
※実践的なサイトコーディングを経験
STEP3:ちゃんと学ぶ、PHP+MySQL(MariaDB)入門講座
※難易度UPのサーバーサイド入門
STEP4:PHPからLaravelまでサーバーサイドをとことんやってみよう【初心者から脱初心者へ】【わかりやすさ最重視】
※PHPのフレームワークで中級者へ
就職・転職が目的:超Vue.js 2 完全パック (Vue Router, Vuex含む)
※他の就職、転職者と差別化
副業が目的:ちゃんと学ぶ、WordPress テーマ開発講座
※副業技術と言ったらコレ!
プログラミングスクールに通わなくても、動画教材で安く学ぶことができるので、お試しで1つコースを受講してみてはいかがでしょうか。
もしかすると、Udemyから将来性のあるエンジニア生活が始まるかもしれませんよ。( ^ω^ )
それでは、良いプログラミング生活をどうぞ!
今回はこの辺で!
最後まで読んでいただきありがとうございました!つばさ(@basabasa8770)でした!


![[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門の画像](https://colorfree-map.com/wp-content/uploads/2020/10/8930ec407f0a9fe4cd68256fece464ed-976x600.png)