こんな方向けの記事になっています。
記事の信頼性
この記事を書いている僕は文系の大学生からプログラミングを学び、個人開発したサービスを見せて、「おもしろいね。」と言われて、第一希望である東京の自社開発系企業さんでWeb系エンジニアとして内定しました。
こんな僕ですが、個人開発のアイデアを最初は紙に書き出してみたり、困っていることを周りに聞いてみたりしましたが、どれも上手くいきませんでした。
アイデアが出たとしても、今の僕ではレベルの高すぎる技術が必要だったりしますよね。
個人開発のアイデア出しや設計に手こずっていた僕ですが、これから紹介するツールを活用することでエンジニア就活で「おもしろい視点」だねと言われるサービス開発ができたので、共有したいと思います。
少し宣伝
もし、これを読んでいるあなたが『新卒就活でエンジニアを目指している方』であれば、僕のnoteにも新卒就活生に特化した内容で、成果物の作り方、面接でのアピールの仕方も載せています。よろしければどうぞ。
目次
個人開発は設計が9割

サービス開発は最初の段階がとても大切です。
というのも、設計の修正には莫大な時間とエラーに苦しむので、慎重に時間をかけましょう。
少し抽象的でわかりにくいかもしれませんが、就活や転職活動などの個人開発をする大まかな手順としては
▼個人開発の設計までの手順
step
1作りたいサービスのキーワードをピックアップ
step
2出たキーワードとニーズやユーザーの悩みをすり合わせる
step
3大枠を設計する
作りたいものがあっても、ユーザーに使ってもらわなければ意味がないので、ニーズのチェックはしましょう。
そして、3点を通過できれば、あとはコードをカキカキするだけです。
個人開発の設計手順

元々なんとなく作りたいサービスのキーワードだけは持っているという場合は、『⓵:作りたいサービスのキーワード探し』を飛ばして、『⓶:ニーズチェック』からでもOK。
『⓶:ニーズチェック』は自分のニーズと世間が求めているニーズの乖離を間違わないためにも、必ず調査してもらいたいです。
⓵:作りたいサービスのキーワードをピックアップ
まずは初期段階の「サービス開発するぞ!」と意気込んだのはいいものの、「アイデアが何も無い…」という方向けにサポートしてくれるツールを紹介します。
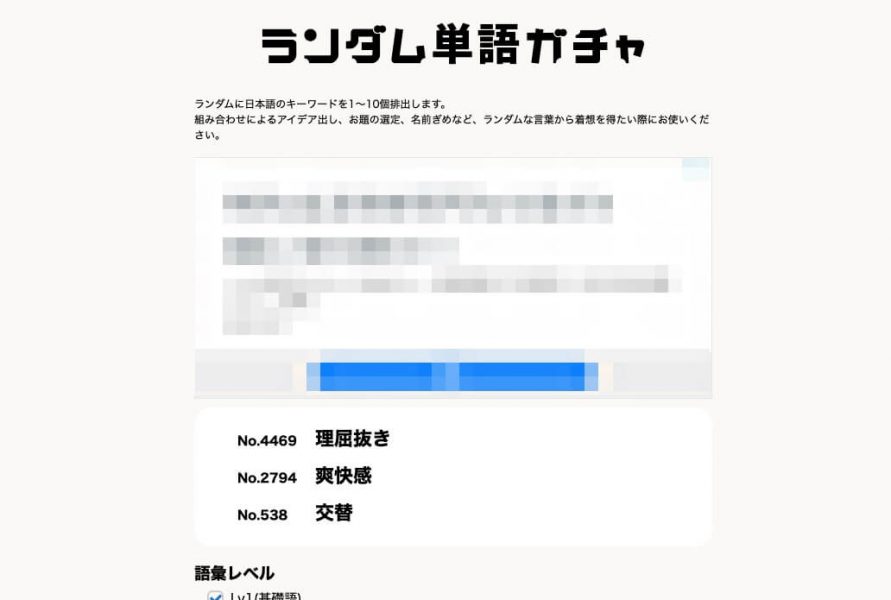
ランダム単語ガチャ

このサービスはタイトルの通りランダムで単語が出てくるサービスです。
出てきた単語を組み合わせると面白いアイデアが出るかもしれません。
単語の数は1語〜10語まで変更可能で、単語のレベルも選べます。
▼単語のレベル
レベル1:基礎語
レベル2:日用語
レベル3:常用語
レベル4:発展語
レベル5:高度語
オススメはレベル2〜レベル4。
レベル1だと、小さい子どもが使う言葉ばかりで物足りません。
また、レベル5だと、もはや意味も知らない言葉が出てきてしまうので、僕はレベル2〜レベル4くらいがちょうど良かったです。
参考
公式ランダム単語ガチャ(無料)
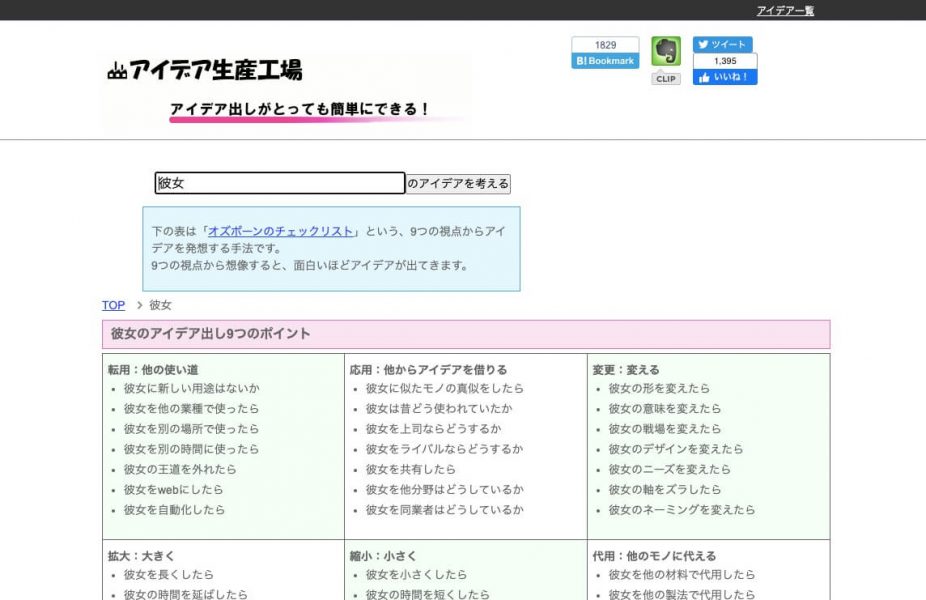
アイデア生産工場

このサービスはマクドナルドでも使用のウワサがある『オズボーンのチェックリスト』という手法を元に、一つのキーワードから関連するアイデアを出すことができます。
『転用・応用・変更・拡大・縮小・代用・置き換え・逆転・結合』という9つのカテゴリーに分けてアイデア出しをしてくれます。
他のアイデア法と違って、キーワードを入れれば
・彼女をwebにしたら(転用)→ バーチャル彼女ができるサービス?
・彼女が集まったら(結合)→ 女子会とかのサービス?
このように、具体的な質問にしてくれるので、答えやすいので別のキーワードが出たりと広がりを持たせますね。
参考
公式アイデア生産工場(無料)
⓶:出たキーワードとニーズやユーザーの悩みをすり合わせる
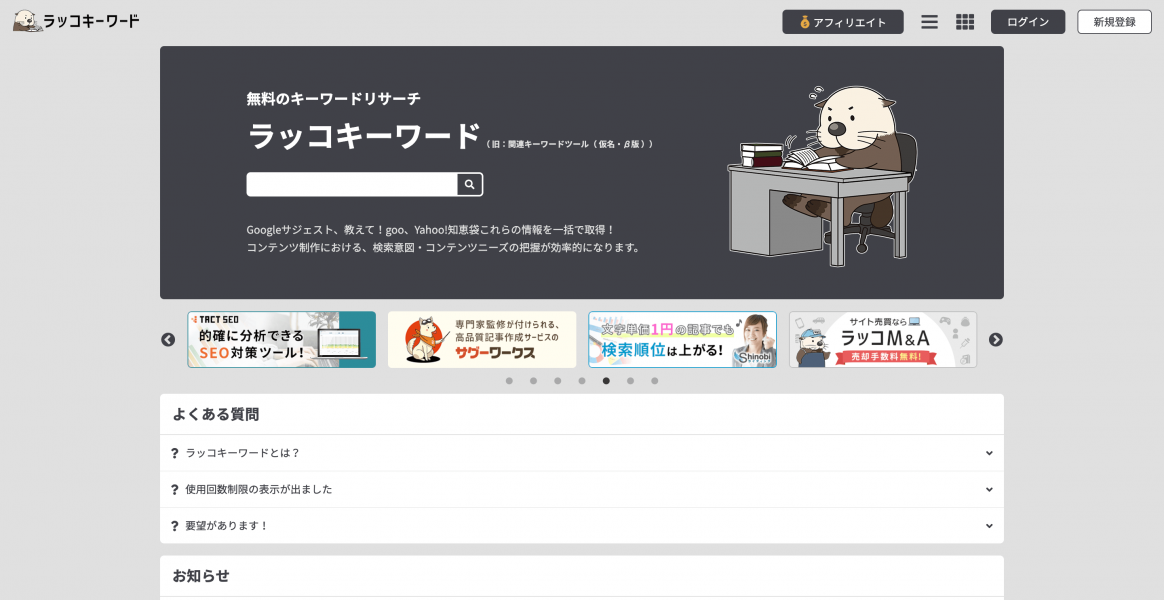
ラッコキーワード

本来はブロガー向けに『キーワード検索のボリュームを図るためのツール』です。
なんとなくキーワードが数個出た場合、それについての想定されるユーザーの悩みが明確にすることが可能です。
▼例えば『グルメ』で検索をすると
グルメ イベント
グルメ クーポン
グルメ 口コミ
グルメ 女子旅
などが出てきます。
この2語で検索した人が多いので、ここら辺の悩みを持っていることがわかります。
なので、検索結果の潜在的な悩みを抱えた人たちに向けてのサービスはどんな風に作るといいかはとても参考になりますよ。
参考
公式ラッコキーワード(無料)
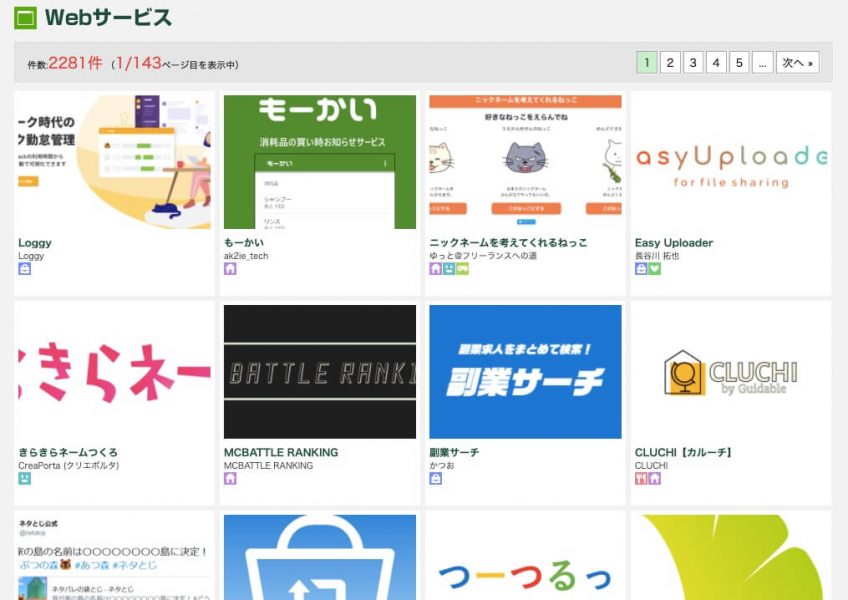
ツクログ

このサービスは、個人クリエイターのモノづくりを応援することをテーマに作られているサービスです。
✔︎ツクログの特徴
・先輩個人開発クリエイターのアイデアを見ることができる
・TwitterやFacebookのアカウントだけで簡単に入れる
・自分が個人開発したものをPRできる
・自分のサービスにレビューされる
実際に個人で作ったWebサービス、スマートフォンアプリ、LINEスタンプをPRすることができます。
個人開発している方は、アイデアの参考になるヒントがたくさんあります!
そして、逆に自分が個人開発できたら、ツクログに投稿してみるとレビューをもらえるかもしれません。
コメントやGoodボタンなどもあり、レビューを見ることができるので、自分のサービスのアップデートに使えますね。
就職や転職で目的で作成した方は、担当者に紹介する際に聞かれるので、この機会に紹介文はしっかりと考えて書きましょう。
参考
公式ツクログ(無料)
⓷:大枠を設計する
サービス開発の設計の段階で間違えていたりすると、データベースなどの根っこから変更しなければならなかったりして、とても面倒です。。。(僕も2回経験しました。涙)
大枠を設計する段階からはサービス開発したことがある方からアドバイスをもらう方が効率的です。
Twitter(SNS)

え?Twitter?と思う方も多いかもしれませんが、SNSを工夫して使えば最高のツールになり得ますよ。
プログラミング世界の流行り廃りは激しいので、Twitterでも情報を集めましょう。できれば、発信までできると最高。
例えば、こんなことができます。
・バリデーションが実装できない。詳しい方、わかりやすい記事ありませんか?(質問)
・〇〇のエラーが解決できない。△△が問題だと思って、試行錯誤したが上手く行かなかった。(悩み)
・今日は××の□□まで開発した。エラーが出なくなった。(進捗)
Twitterで信頼できる人を見つけたら、その方に開発の相談にのってもらったり、メンターになってもらうようにお願いすると良いでしょう。
また、上記のように『質問・悩み・進捗』をTwitterに載せると『継続力』の証明になるので、自分のスキルがどんなものであっても、積極的に活用するといいです。
個人開発サービスで稼ぐ!とかなら、安全性のことも考えて載せない方がいいですが、就活で使うための成果物程度なら、挙げていった方が、採用担当などの目にとまりやすいですね。
余談ですが、エンジニアは特殊で、Twitter内で企業側が採用していることも多いのです。
とか検索してみると実際にマッチングしている事例が見れます。
こういう機会を逃さないためにも、毎日進捗とかをツイートしている人は応募した時に一目で努力がわかるので、おすすめです。
とは言え、やはりSNSであるTwitterでは優しい相談相手のようで怪しい方もいるようでして…。
相手の発信内容やホームページなどを見て、ご自身で慎重に判断してください。
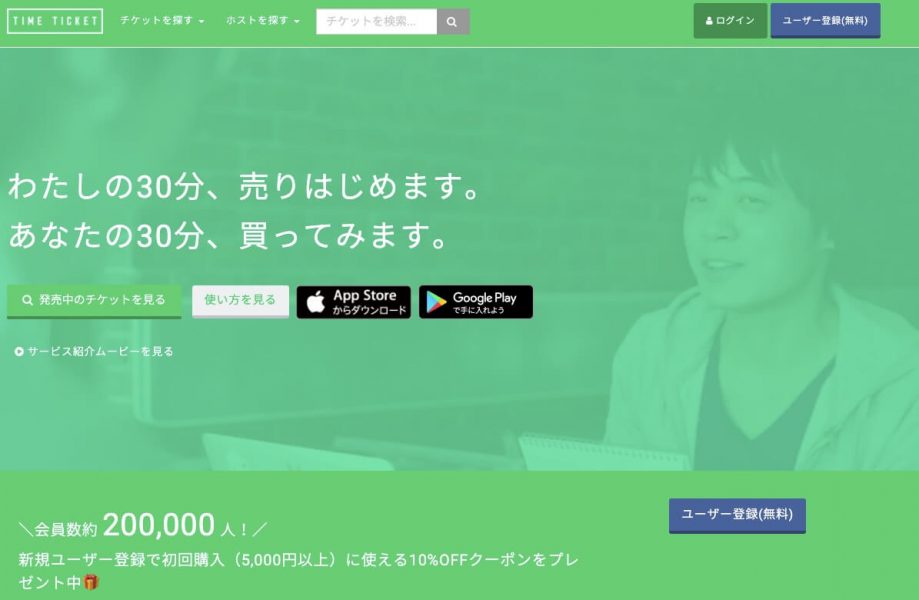
ココナラ、タイムチケット

無料のTwitterでファンを作るところから仕事を探せるまでできる、恵まれた時代ですが、怪しい方もいて不安でした。
そんな僕が活用したサービスは『ココナラ』でした。似たようなサービスで『タイムチケット』があるので、どちらもでもOK。
どちらも『スキルを売り買い』するサイトになっています。
動画制作からアイコン作成、コーディング案件など豊富にあります。『個人開発の相談』も可能なんです。
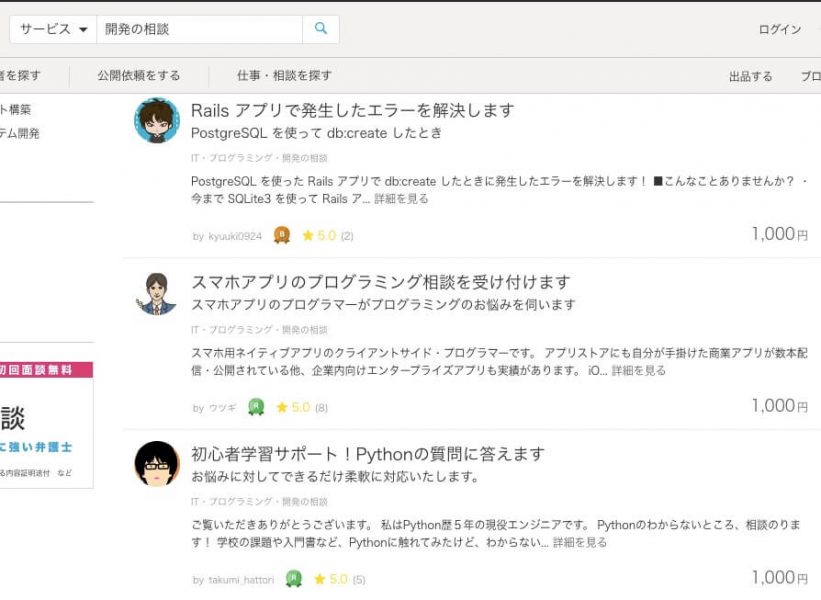
ココナラで『IT・プログラミング・開発の相談』のカテゴリーで応募すると
▼こんな感じ

▼ココナラ・タイムチケットを使うメリット
・プロの意見を取り入れることができる
・モチベーションが保てる
・すぐにキャンセルできる
・比較できる
どの方も基本的にメッセージで価格を決める形態が多く、比較検討すればOK。
それに、就職・転職用のWeb開発程度の相談なら1時間分1500円とかで引き受けてくれる方も多いと思います。(僕は1時間1500円でした。)
書籍1、2冊くらいの値段でプロの意見を取り入れることができるなら安いと思いませんか?

こんな風に、大金を出してプログラミングスクール行っても、メンターと合わないなんてこともありますよね。
ココナラやタイムチケットが優れている点は、1回きりでやめてしまうこともアリということ。

デザインを頼むのもアリ
ちなみにですが、一点、補足情報です。
「デザインセンスがない。」
「プロダクト開発に集中したいから、デザインには時間をかけたくない。」
なんて方はデザイン案をココナラなどのサイトで外注しちゃうのもアリです。
まとめ:個人開発はコードを書く前から決まる

今回の記事をまとめるとこんな感じ
ポイント
▼今回の記事の内容まとめ
・作り始める前にしっかりと設計する
・キーワードをピックアップ(ランダム単語ガチャ・アイデア生産工場)
・キーワードとニーズをすり合わせる(ラッコキーワード・ツクログ)
・大枠を設計する(Twitter・ココナラ・タイムチケット)
個人開発・成果物のアイデア出し〜設計を効率的に進めるツールについて紹介してきました。
個人開発や成果物作成は技術力をあげるだけでなく、就職や転職のポートフォリオにも使えるので、胸を張れるサービスを作って、エンジニアライフを始めましょう!^ - ^
それでは。今回はこの辺で。最後まで読んでいただきありがとうございました。バッチャンでした!
最後に今回紹介したツールを載せておきます。