そんな疑問に答えます。
この記事の信頼性
この記事を書いている僕はプログラミング未経験の大学生でしたが、PHP/Laravel+フロントエンドセットを受講して、その後21年新卒でWeb系エンジニアとして内定しました。
この記事の内容
・受講期間の違い
・僕が選んだ受講期間、後悔
・おすすめの受講期間と理由
・期間内に終わらなかった時の対処法
プログラミングに限らず、僕のブログやラジオで挑戦してみて考えたことを現在進行形でお送りしているので、良ければ聞いてみてください。
今回のような質問にもお答えしているので、ご活用ください。
目次
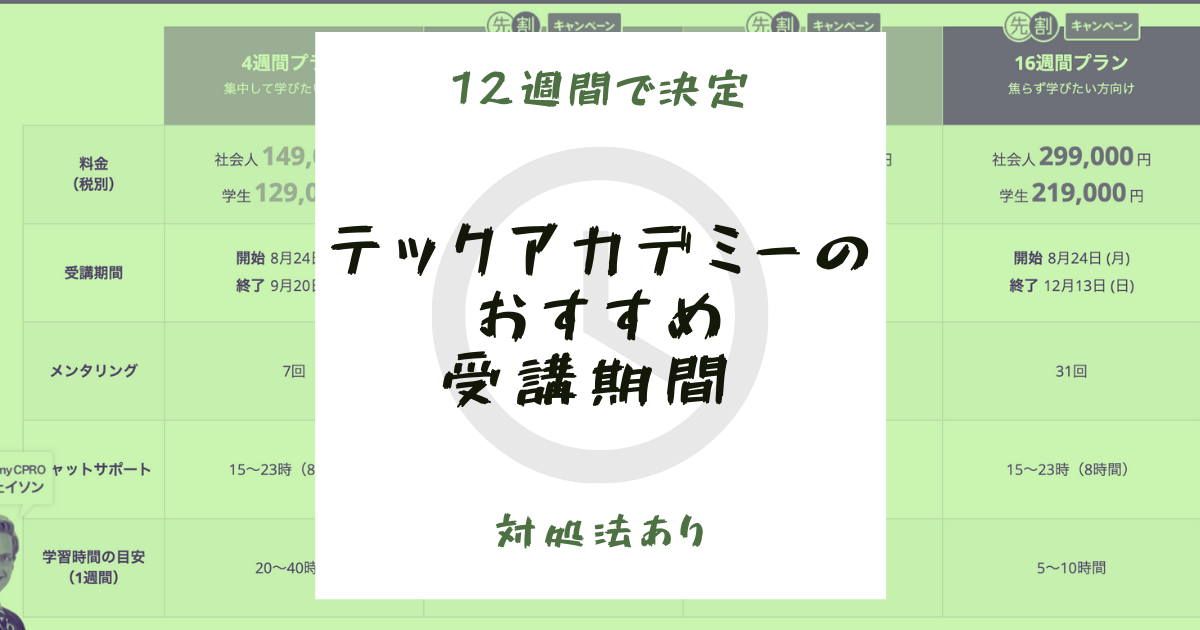
テックアカデミー受講期間は4タイプ

テックアカデミーの受講期間は下記のように、大きく4タイプにわかれます。
・4週間プラン
・8週間プラン(先割・キャンペーン対象)
・12週間プラン(先割・キャンペーン対象)
・16週間プラン(先割・キャンペーン対象)
プランに応じて、値段も3万くらいずつ上がっていきます。
個人の問題になりますが、テックアカデミー教材は160時間を基準としているようで、1週間でどれほどプログラミング学習に時間を取れるかを考える必要がありますね。
テックアカデミーの無料体験をしてみて、自分のペースを知っておく方が確実です。
先割とは?

そして、期間を決める上で、テックアカデミーは『先割』という制度を知っておくことも大切です。
受講開始日を早めに決めておくことで『先割』が適用されます。
ポイント
先割とは…
・受講料の8%OFF
・受講開始前に全カリキュラムを見ることが可能
僕の場合、『フロントエンドコース+PHP/Laravel』のセットを受講したので、本来ならば258,000円。
そこを先割を使うと、8%OFFなので、237,360円(−20,640円)という感じになります。
結構お得ですよね。
何より『受講開始前に全カリキュラムを見ることが可能』なので、事前に大枠を勉強しておいたり、手を動かし始めることで受講が始まってもスイスイ進みます。
僕の場合、PHPやJavaScriptを使うことは間違いなかったので、『Progate』や『ドットインストール』でザックリ把握しておきました。
他のキャンペーンと併用ができません。
他のキャンペーン(山の日キャンペーンとか)とは併用できませんが、とは言え、他のキャンペーンと比較しても『先割が1番お得』ですね。
僕が選んだ期間:8週間プラン(先割使用)

僕が選んだコースは『PHP/Laravel+フロントエンド』というセットコースだったので、『8週間・12週間・16週間・24週間』の選択肢でした。
その中で僕は16週間(つまり、一つのコースあたり8週間)でした。
一応ですが、当時の僕の環境はこのような感じでした。
・文系の大学2年生
・プログラミングに関しては『Progate』で少しかじった程度
・テスト期間と長期休みどちらも含んだ
・彼女もいました
詳しい感想は以前の記事で書いているので、参考にどうぞ。
-

-
【就職済み】文系大学生がテックアカデミーを4ヶ月受講した感想
悩む人 文系大学生でもTechAcademyでついていけるか不安。受ける前に卒業生からアドバイスが聞きたい。 こんな疑問に答えて行きたいと思います。 &nbs ...
続きを見る
実際フロントエンドコースは8週間で、最後のポートフォリオ作りまでピッタリで終わりました。
一方、PHP&Laravelコースは8週間で終わることができませんでした。
メンターの方に聞くと、最後の成果物まで完結させる受講者の方は少ないとおっしゃっていました。
それもそのはずで、フロントエンドコースと比べて圧倒的に作業量も多いですし、新しいツールの活用がたくさん出てくるので、理解が追いつかないという感じになります。
おすすめ期間:無難に12週間

僕の経験もふまえると、テックアカデミーの受講をお考えの方には、12週間をおすすめします。理由は3つ。
⓵:パソコンスキルに個人差がある
⓶:挫折防止のため
⓷:ボリュームの問題(増加傾向)
ぶっちゃけ、少々値段はかかってしまいますが、2つのコースを受けた僕だからこその感想をお伝えすると、12週間くらいは必要だと思います。
それぞれの理由を詳しくお話しします。
⓵:パソコンスキルに個人差がある
こればっかりは個人の差で、やってみないとわからないかもしれませんが、プログラミング学習の前にパソコンに弱い人がいるからです。
実際、僕もパソコンを購入してから半年ほどでテックアカデミーを受講したので、タイピングや『⌘+z』で『前に戻る』をできない状況では厳しいものがありました。
目安としては、『基礎的なショートカットが使える』『キー配列はなんとなく覚えている』くらいができていれば、8週間でも大丈夫かと思います。
⓶:挫折防止のため
ぶっちゃけ、テックアカデミー で学ぶような内容のレベルであれば、書籍やネットにいくらでも落ちています。
しかし、「挫折はしたくない!スキルを身に付ける!」と思う方が、テックアカデミーを受講すると思うので、『環境が大切』だと何となく思っているかもしれません。
カリキュラムがなくなった途端、「何したらいいのかわからない…。」みたいな人が続出します。(友達もそうなりました…。)
なので、最後の『オリジナルサービスを作る』過程まで確実に行ってほしいので12週間くらいはほしいですね。
⓷:ボリューム感が増している
そもそも、物理的に時間が足りないコースがある。
理由は単純で、言語の基礎とフレームワーク、データベースなど様々な考え方を一気に知ることになるので、混乱してしまうのです。
なので、ほとんどのコースは8週間で勉強しきることはできますが、『Webアプリケーションコース・PHP&Laravelコース・Javaコース』は余裕を持って12週間がおすすめかと思います。
もう一点理由があります。
最近テックアカデミー の課題が増える傾向にもあるので、伴って時間もかかってしまっています。
例えば、フロントエンドコースは僕が受講した頃より2つ課題が増えています。
これはプログラミング学習の理解度を上げるためには良いのですが、どうしても時間がかかってしまいますよね。
なので、期間を長めにとっておいた方がベターかなという印象です。
おまけ:間に合わなかったら3つパターン

こんなことも不安や疑問もあるかと思います。
主に3つ選択肢があります。
・メンターサポートなしでやり切る
・追加メンターサポートを受ける
・他にメンターを雇う
とりあえず、一人でトライ。
間に合わなかったとしても、何週間もテックアカデミーで頑張ってきた方なら、もうメンターなしでもやっていける人もいるかと思います。
最終的には一人で自走していかなければ、開発はできないので、トライしてみてください。
厳しければテックアカデミー内に『追加メンターサポート』もありますが、ぶっちゃけ高いので『ココナラ』や『タイムチケット』でメンターを雇った方が安いです。
値段以外にも、自分に合った方を選べるし、違う現役エンジニアの話を聞いた方がいいからですね。
僕自身も『PHP&Laravelコース』を終了することができませんでしたが、『ココナラ』でメンターの方を雇いオリジナルサービスに付加価値をつけて終えることができました。
まとめ:どうせ高額なら確実にスキルを手にする

今回の話をまとめるとこんな感じ
ポイント
・受講期間は基本4パターンある(4・8・12・16週間)
・先割が使えた方が1番お得
・おすすめ期間は12週間
・終わらなければ、別でメンターを雇う
・高額な買い物だからこそ、確実に身につけた方がいい
どうせ何十万円という高額なら確実にスキルを身につけて卒業した方がいいですよね。
人間おかしなもので、ある程度できるようになると好きになるんですよね。
おそらく、プログラミングもその一種で基礎まではグッ!とテックアカデミーに引き揚げてもらうことが大切だと思います。
それでは、テックアカデミーでスキルのある人材になってください。^ - ^
ちなみにですが、テックアカデミーの中でも『オリジナルサービス』に時間がかかってしまうケースがほとんどだと思います。
そんな方向けに『オリジナルサービスを作る上でやることリスト』的な記事を書いているので、参考にしてください。
-

-
Webサービスのアイデア出し〜設計に役立つツール【アイデアで差をつける】
悩む人 個人開発したいけど、アイデアが出ない。アイデア出しに使えるツールを教えて欲しい。 こんな方向けの記事になっています。 記事の信頼性 この ...
続きを見る
最後に今回紹介したリンクを貼っておきますね。
今回は以上です。
最後まで読んでいただきありがとうございました。バッチャン でした。