記事の信頼性
この記事を書いている僕は文系の大学生でしたが、LaravelやVueを勉強して、新卒で東京のWeb系エンジニアとして就職しました。
ポテンシャル採用されたみたいなものなので、貪欲にプログラミングスキルをつけている最中です!
>文系大学生でも新卒エンジニア内定を勝ち取る作戦【面接テンプレ付き】
今回のテーマは『WordPressをMAMPにインストールする方法』についてです。
WordPressは副業にもノマドを目指している方にも覚えておきたいスキルです。
とはいえ、WordPressの開発環境はたくさん(VirtualBoxやLocal by Flywheel)など存在するが、PHPの勉強▶︎WordPressという流れの方が多いので、今回はMAMP環境でWordPressをインストールするところまでできるように記事を書きました。
画像をたくさん用意したので、挫折はしないと思います。
目次
MAMPとは
「知っているよ!とりあえずWordPressをインストールしたい!」という方は飛ばしてもらっても大丈夫です。
ザックリ解説すると、MAMP(読み方:マンプ)とは『ローカル環境でサーバーを立てる』ことができるフリーソフト。
・M(MacOS)
・A(Apacheサーバー)
・M(MySQL)
・P(PHPなどのプログラミング言語)
無料ソフトでサーバーだけでなく、データベースまでも一括設定できてしまう優れものです。
PHPやPythonを使えるので、PHPを基本としたWordPressの勉強などのローカル環境にはピッタリ。
名前の通り、初期はMacOSにしか対応していませんでしたが、現在ではWindowsにも対応しているので、Windowsユーザーの方も安心してください。
WordPressをMAMPでインストール手順
手順は次の通り。
・手順⓵:MAMPのダウンロード
・手順⓶:MAMPでデータベースの設定をする
・手順⓷:WordPressをインストールする
・手順⓸:WordPressにログインする
・手順⓹:WordPressにサイト登録
手順⓵:MAMPをダウンロードする
それでは、始めていきましょう!
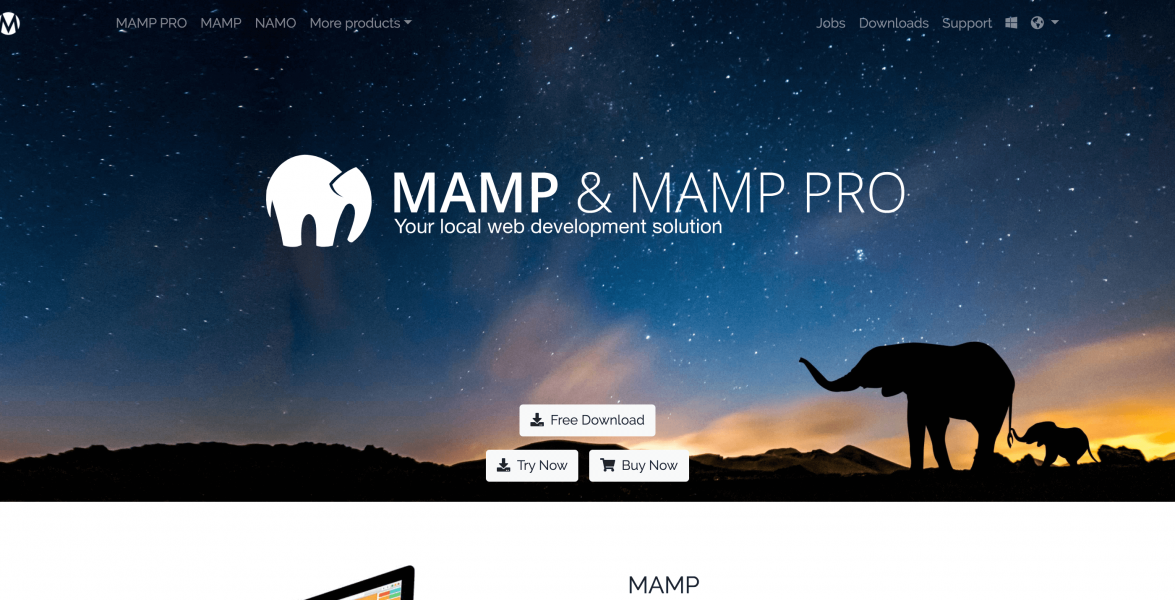
まずは『MAMP』の公式ページでダウンロードします。

『Free Download』をクリックして、ダウンロードページにいきます。

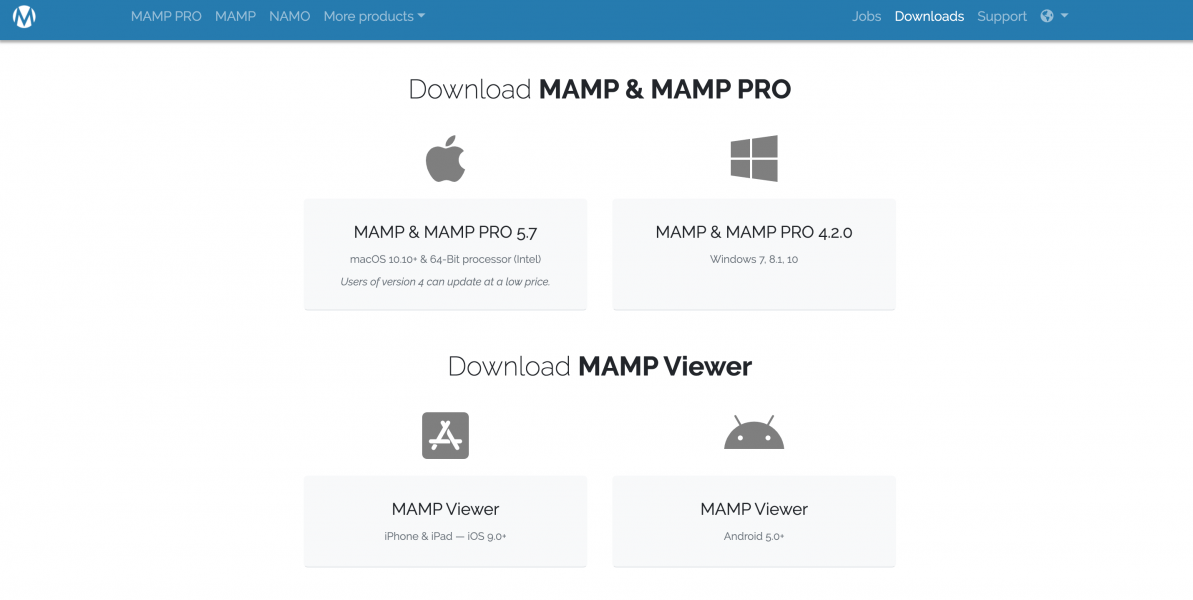
ご自身のOS別にダウンロードしてください。(僕はMac版)
すると、パッケージがダウンロードされます。

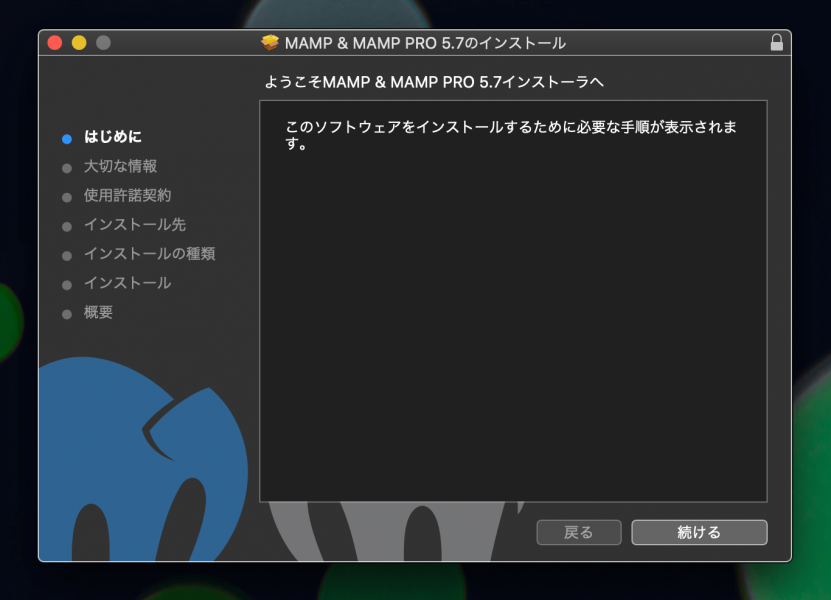
このパッケージを開くとMAMPのダウンロードが始まります。

全て『はい・同意する』という選択で大丈夫です。
MAMPのダウンロードはこれで完了です!
手順⓶:MAMPでデータベースの設定をする
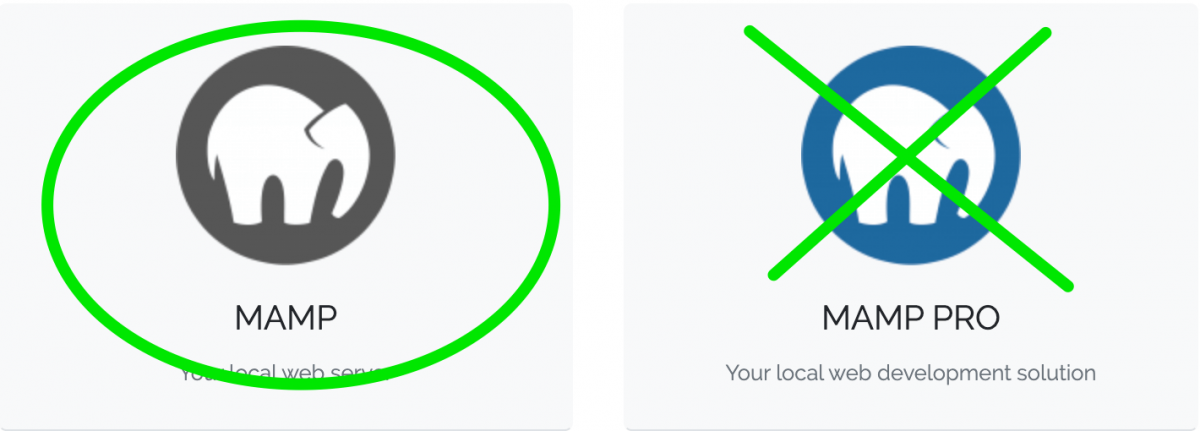
それでは、『MAMP』のアプリを開いてみましょう。(※MAMP Proではありません)


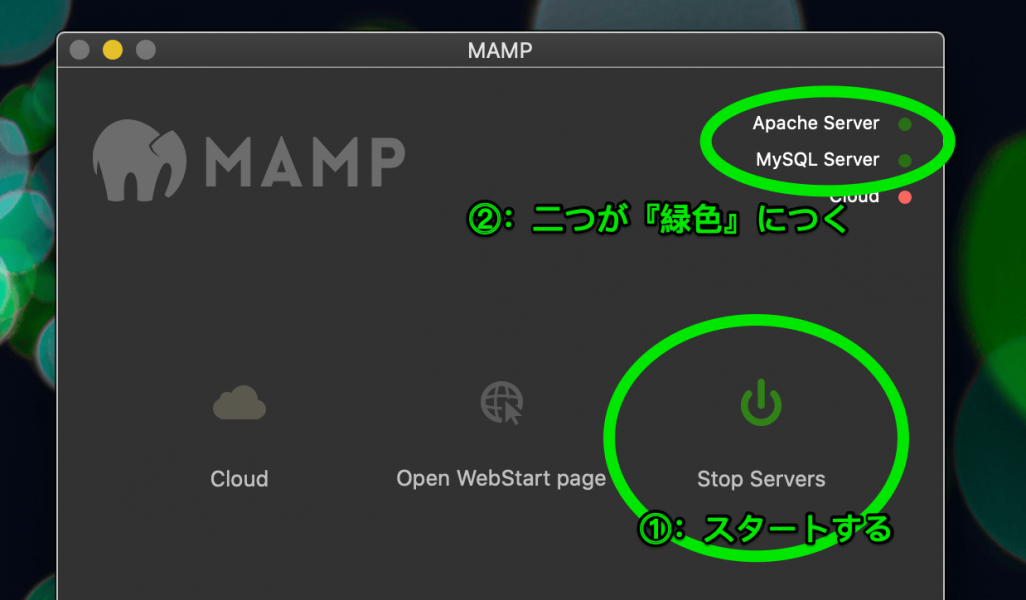
これでWebサーバーとデータベースが起動している状態になりました。
そして、ブラウザが起動して、MAMPページが開かれればOKです。
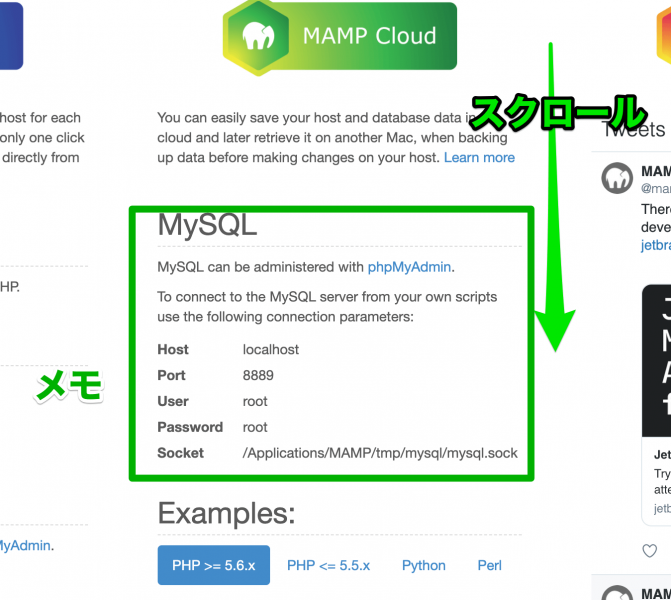
下にスクロールして、MySQLの欄をメモなどをしておくといいです。(後に使います。)

メモできたら、簡単にMAMPの設定をしていきましょう。
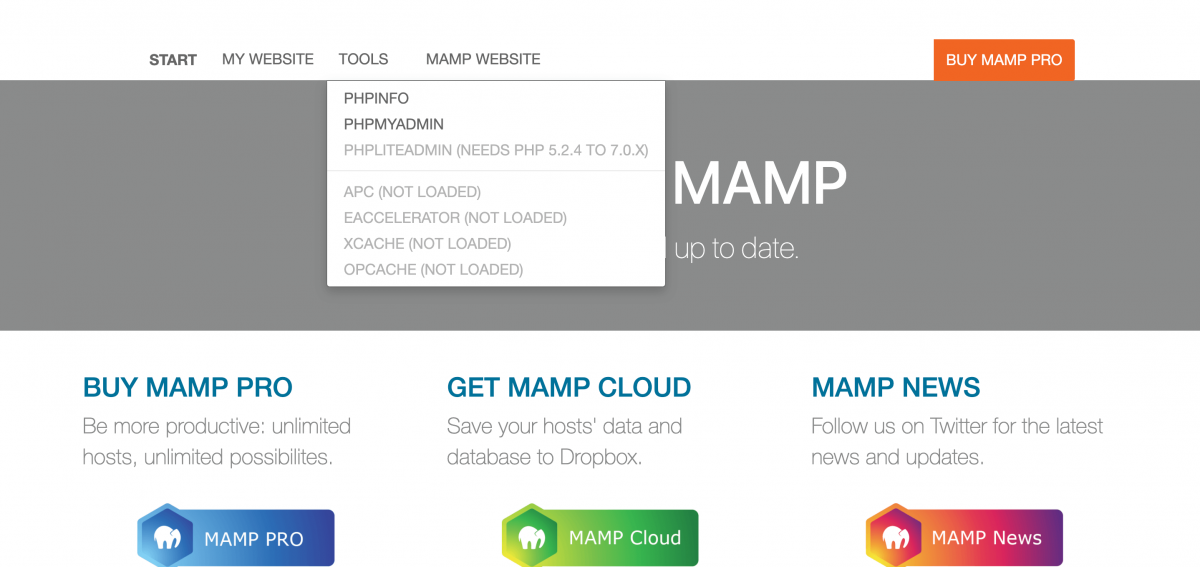
開いたページの『TOOLS』のドロップダウンに『PHPMYADMIN』をクリックすると『phpMyAdmin』ページに飛びます。

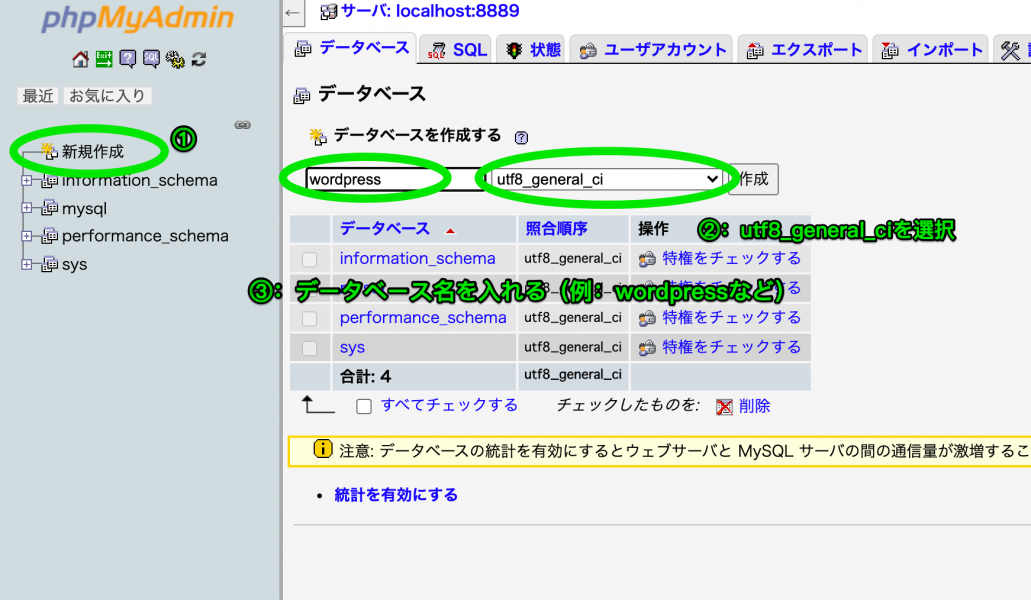
ここでデータベースの作成をしていきます。
⓵:『新規作成』or『New』をクリック
⓶:『utf8_general_ci』を選択
⓷:データベース名を入れます。(なんでもOK)
⓸:『作成』or『create』
※僕はトップページで『日本語』設定にしています。デフォルトは『英語』。

左側に新しく作ったデータベースが表示されていればOK。
手順⓷:WordPressをインストールする
MAMPがインストールできたところで、WordPressもダウンロードしてインストールしていきましょう。
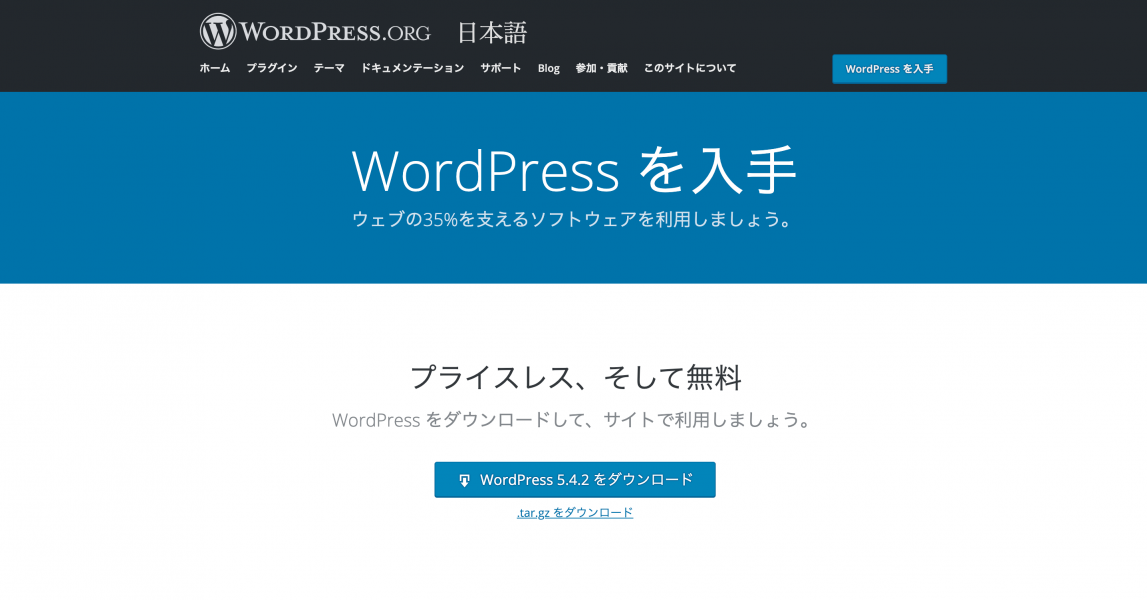
まずは、WordPressの公式ページ(WordPress.ORG)にいきましょう。
※『WordPress.com』のページではありません。

右上の『WordPressをダウンロード』を押すとダウンロードが開始します。

ダウンロードできたら、開いてみると『WordPress』という名前のファイルが出てきます。
(Macの場合)『/Applications/MAMP/htdocs』の中に『WordPress』ファイルごと入れてください。
※(Windowsの場合)『Cドライブ/MAMP/htdocs』
それでは、先ほどのMAMPのページに戻って、『MY WEBSITE』をクリックしましょう。
『Index of /』と書いてある下に『wordpress』と先ほど移動してきたファイル名があるのでクリックしましょう。
すると、WordPressの画面になります。『さぁ、始めましょう!』をクリック。

手順⓸:WordPressにログインする
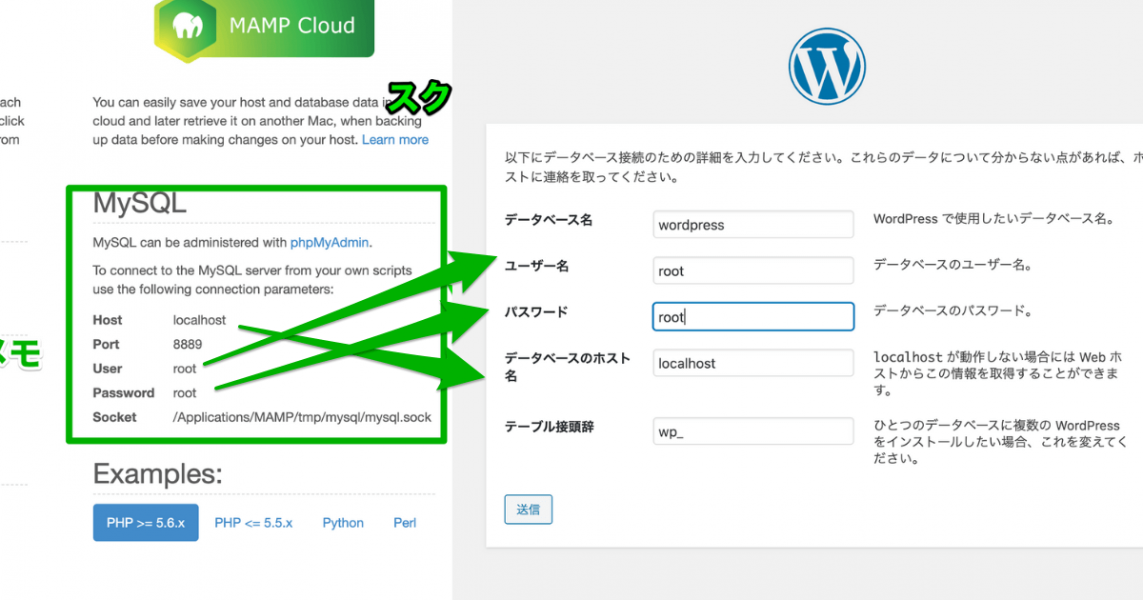
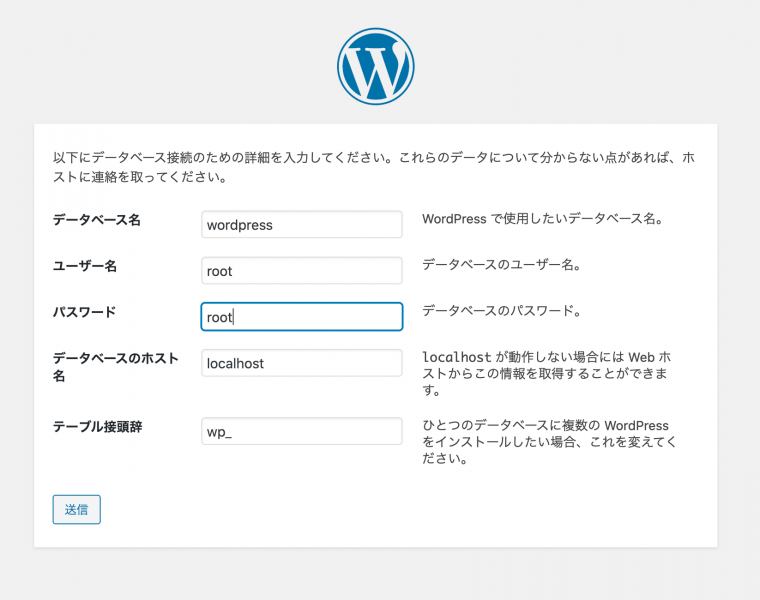
すると、データベース名やユーザー名などを聞かれます。
・データベース名(phpMyAdminで作ったデータベース名)
・ユーザー名(MySQLでメモったUser)
・パスワード(MySQLでメモったPassword)
・データベースのホスト名(MySQLでメモったHost)
データベース名は作成したデータベース名を入力します。
それ以外は先ほどのMAMPのスクロールしてメモしてもらった『MySQL』の欄をそれぞれ入力します。
テーブル接頭辞はそのままで大丈夫。
僕と同じように設定してきた方であれば、僕と変わらないと思います。

記入できたら、『送信』

間違いなく記入すれば『ようこそ』画面が出ます。
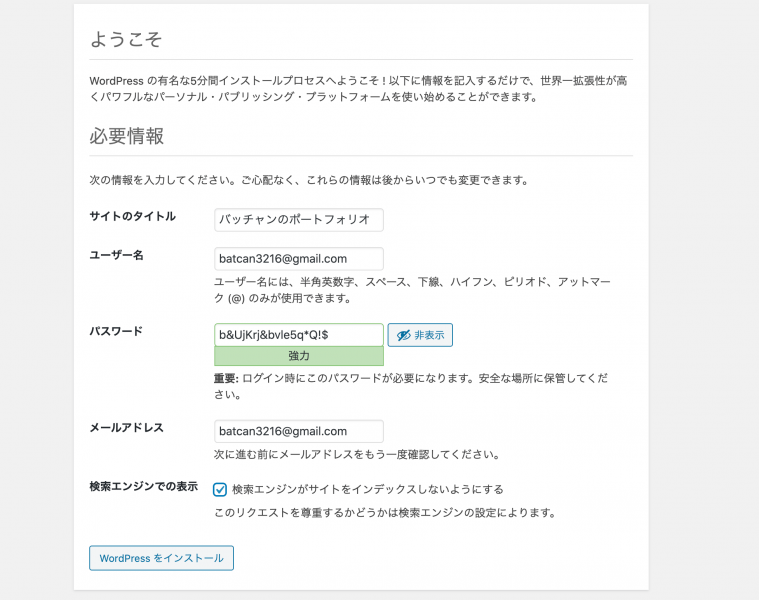
手順⓹:WordPressにサイト登録

今度はWordPressで作成するサイト自体の登録画面です。
・サイトのタイトル名
・ユーザー名
・パスワード
・メールアドレス
・検索エンジンでの表示
これらの情報は後に変更が可能なので、重大に受け止めずに自由に決めてもらえば良いです。
『検索エンジンでの表示』のチェックは、そもそもローカルでやっているので、関係ないのですが、一応チェックをつけておきます。
『WordPressをインストール』で次へ。
『成功しました!』という表示と共に『ログイン』できるので、先ほどの『ユーザー名』と『パスワード』を入力します。
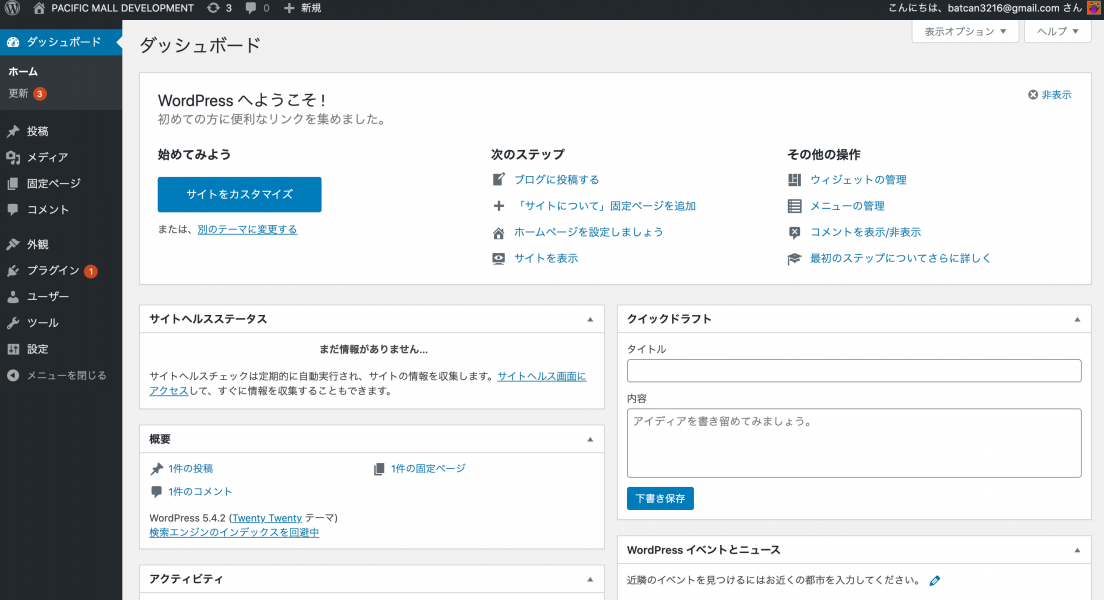
ログイン成功すると『ダッシュボード』画面が出てきました!

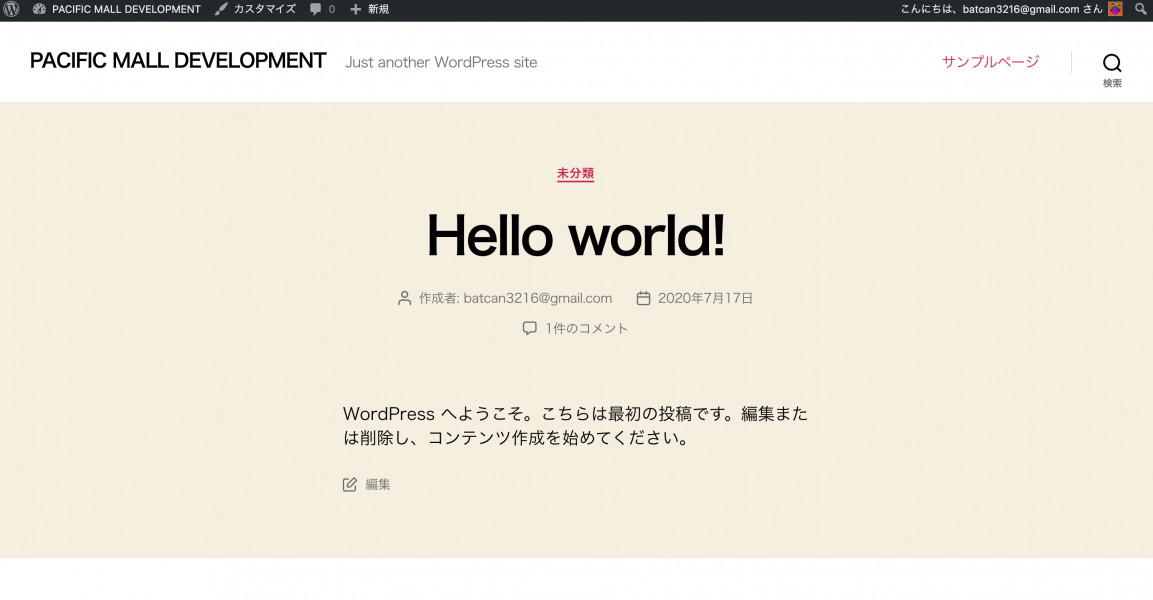
『サイトを表示』を押すと、出来上がっているのがわかります!

WordPressで表示できました!お疲れさまでした!(^○^)
インストールには成功したので、あとは好きにカスタマイズやコーディングを楽しんでください。
ちなみに僕はWordPressの勉強はこの本一冊で基本を学べました。
どうやら鉄板の良書のようなので、WordPress勉強で失敗したくない方は参考にどうぞ。
※この本では環境構築をVirtualBox&Vagrantを使っています。(その他のテンプレート階層やテンプレート・タグは上手くまとまっている)
それでは、今回はこの辺で。
最後まで読んでいただきありがとうございました。またね。