
こんな疑問に答えます。
本記事の内容
- 【ザックリ説明】Contentfulとは?
- Contentfulの活用方法
- Contentfulの初期設定と使い方
記事の信頼性
本記事を書く僕はプログラミング歴は1年ほどで、WEB系エンジニアとして内定しつつも、インターンや個人開発をしています。
友達とのプロジェクトでContentfulを使うことになり勉強したため、アウトプットしつつ、ブログに共有しておきます。
こんな夜更ですが、練習のため、ちょっと「Contentful」というヘッドレスCMSでブログ?作ります!
誰も求めていない僕の絵の進捗を載せる場にもなっていい感じ😘
ワクワクするので、サクッと調べて作ってみますね〜— つばさ|テックな大学生 (@basabasa8770) November 17, 2020
わりとマイナーではありますが、使ってみると爆速のサイトを作ることも可能なので、抑えておくといいかもです。
アウトプットとは言え、使い方のパートでは画像多用で解説しているので、わかりやすくなっています!(`・ω・´)ゞ
目次
ContentfulとはヘッドレスCMS

「Contentful」はヘッドレスCMSのサービスです。
用語ごとに一言ずつ説明すると下記のような感じ。ちょっと勉強…。
はてな
CMSとは…Contents Management System→コンテンツシステム管理すること
ヘッドレスとは…「フロント部分がない」ということを指します。
ヘッドレスCMSとは…フロントを自由にカスタマイズができて+サーバーやデータベースのコンテンツ管理を任せるサービスのこと。
なので、ヘッドレスCMSを使えば、バックエンド側は管理してくれて、僕ら開発者が考えるポイントは"フロント部分のみ"なので、お手軽なんです。
というのも、Contentfulの強みは、APIでデータを渡してくれることです。APIの使い方さえ知っていれば、活用の幅は広がります。
こういった開発を『JAMStack(JavaScript, API, Markup)』と呼んだりします。
モダンなフロント技術を使いたい方にはピッタリです。
例:Vue.jsやNuxt.js、ReactやNext.jsなど
Contentfulの特徴をまとめ
▼メリット
・とにかく早い
・見た目部分を自由にカスタマイズできる
・プログラミング言語の自由度が増す
・APIを使うので、安全性が高い
▼デメリット
・非エンジニアでは難しい
・仕組み作りに時間がかかる
・ネット情報が少ない
Contentfulの活用方法
具体的な活用方法は下記の通りかなと。
Contentfulの活用法方
・ブログ
・メディアサイト
・小規模なホームページ
・LP(ランディングページ)
・ポートフォリオサイト
同じような活用でCMSの代表格として、比較とされるのが「WordPress」ですよね。
▼WordPressのデメリット
・PHPだけという「プログラミング言語の縛り」がある。
・モダンな見た目にできない
・データベースとのやりとりをするため、物理的に速度が遅くなってしまう
・機能が多すぎる
ここら辺のデメリットを変えよう!と出てきたため、最近ではエンジニアのブログなんかには取り入れられる傾向の強い技術。
主にブログやちょっとしたホームページなどであれば、最大限の力を発揮するでしょう。
将来はWordPressではなく、ヘッドレスCMSのブログに溢れているかもしれませんね。

Contentfulの料金
Contentfulは無料プランと有料プランがあります。
※今回は無料プランを使用します。
▼無料プランの場合(2020/11/25時点)
・レコード数:2500
・API呼び出し:2,000,000/月
・共同開発:5人まで
・8言語のSDK(JavaScript, PHP, Android, iOS, Java, Python, Ruby, .NET)
詳しくは「Contentfulの料金ページ」をご覧ください。
注意しておきたいのは「レコード数」です。
例えば、1記事に対して2枚の画像があれば、3レコード使ったことになるので結構少ないかもです。
無料でアカウント登録だけで簡単に始められるので、試しで使ってみて判断するのもありかなと思います。
Contentfulの使い方
Contentfulの使い方を分けるとザックリ5つ。
簡単な流れ
- アカウント登録
- Spaceを作成
- Content Modelの作成
- Fieldの作成
- Contetの投稿
それぞれ、画像豊富で解説していきます。
STEP1:アカウント登録
まずは、Contentfulのホームページからアカウントを登録しましょう。
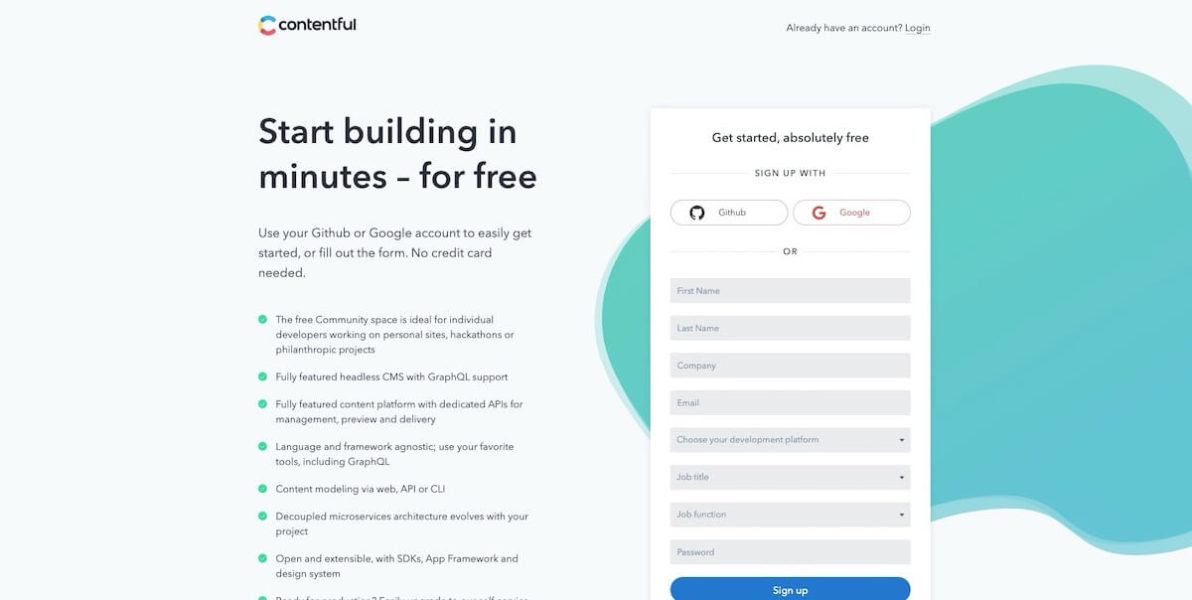
メールアドレスとパスワードで新しくアカウント登録してもいいですし、「Google」「GitHub」などのアカウントからでも簡単に登録できます。

どちらからでもOKですが、今回は左を選択します。

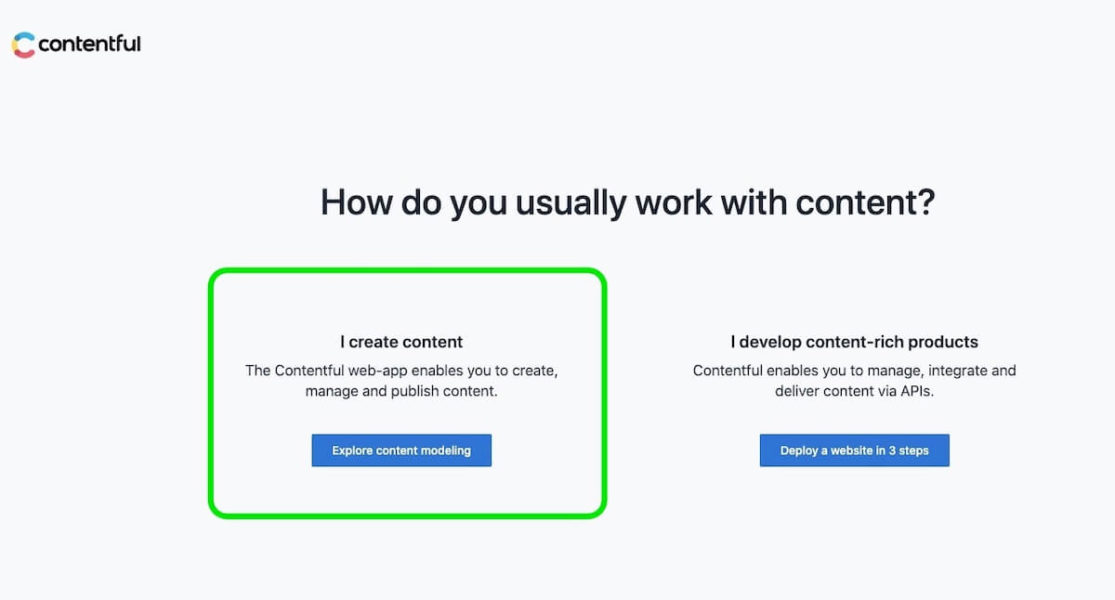
すると、ローディングが始まり、作ってくれます。
マイページまで来ることができればOKです。
STEP2:Spaceの作成
Contentfulでは最初にSpace(スペース)を作らなければいけません。
Space(スペース)とは…フォルダのようなもので、アプリ毎に1つのスペースが必要です。
無料プランではSpaceを1つしか作れません。
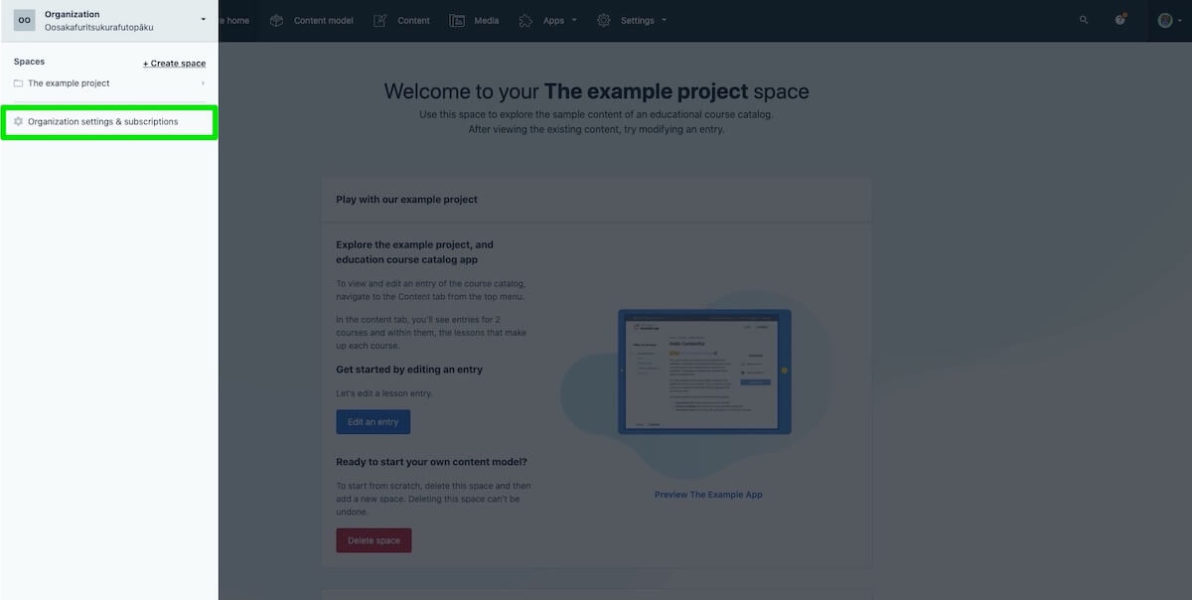
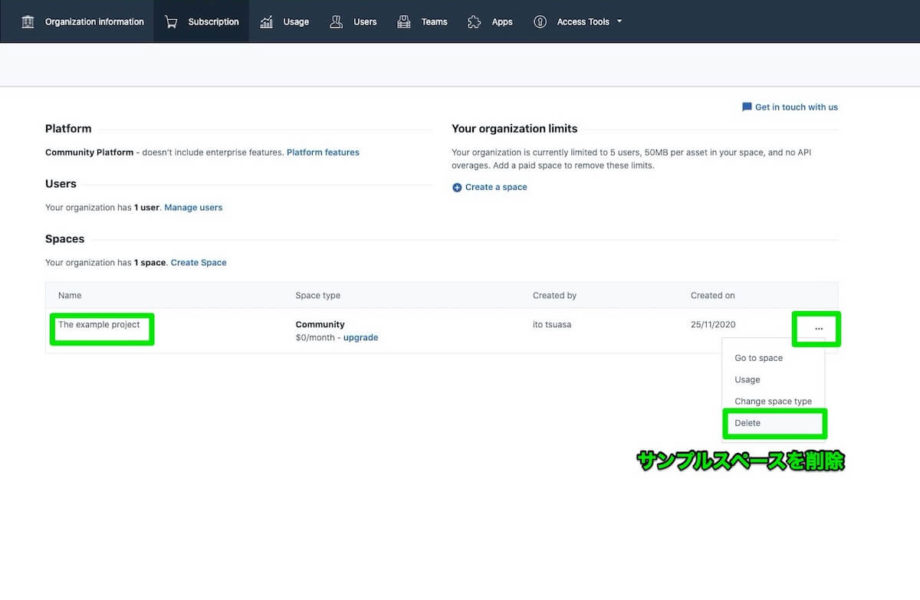
しかし、デフォルトでサンプルのスペースが作られているので、一旦サンプルのスペースを削除します。
左側のメニューバーから「Organization settings & subscriptions」→サンプルの「The example project」スペースを選択し、右側の点々から「Delete」を選択して削除しましょう。


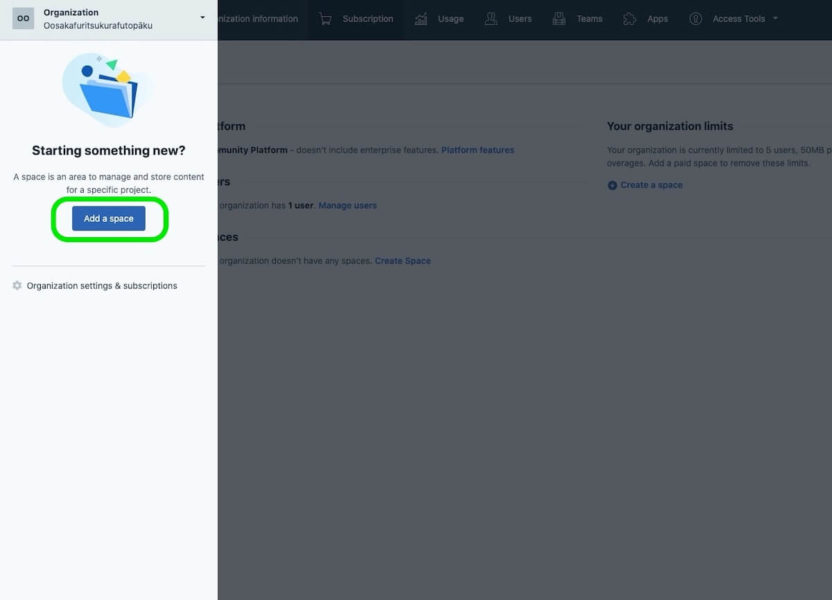
サンプルのスペースを削除できたら、新しくスペースを作成します。
左側のメニューバーから「Add a space」を選択。

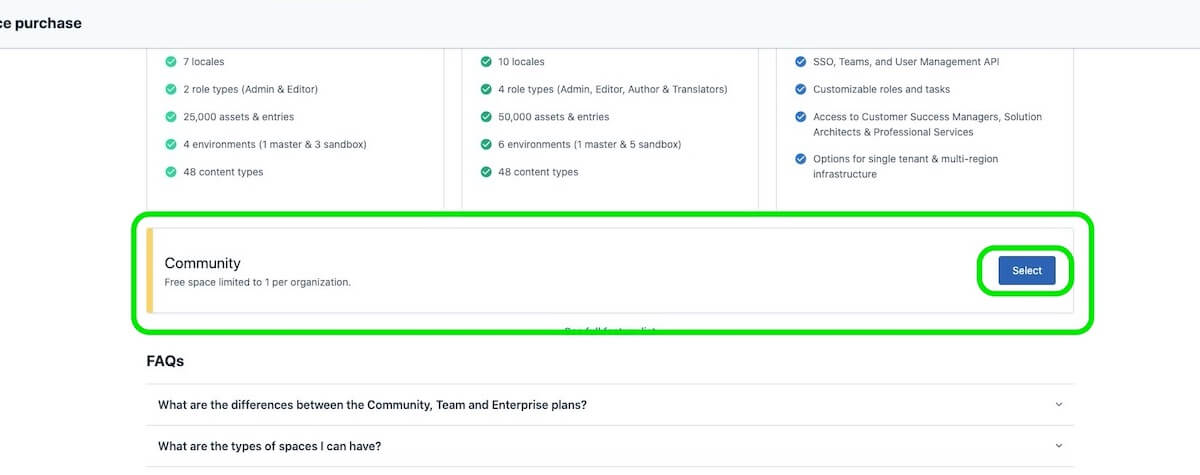
Free spaceのタブがあるので、「Select」を押します。

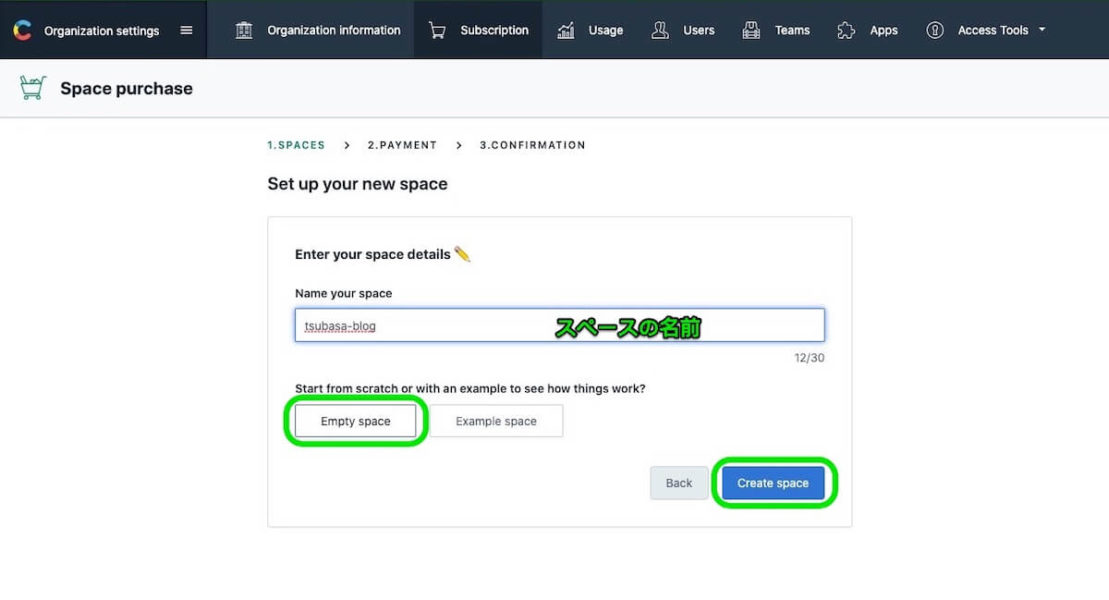
新しいスペースの名前を決めます。フォルダの名前のようにアプリの名前がおすすめです。
「Empty space」でゼロから作りましょう。

確認画面が出て、マイページに戻ってきたらスペースは完成です。
STEP3:Content Modelの作成
Content Modelでは「コンテンツの構成」を作っていきます。
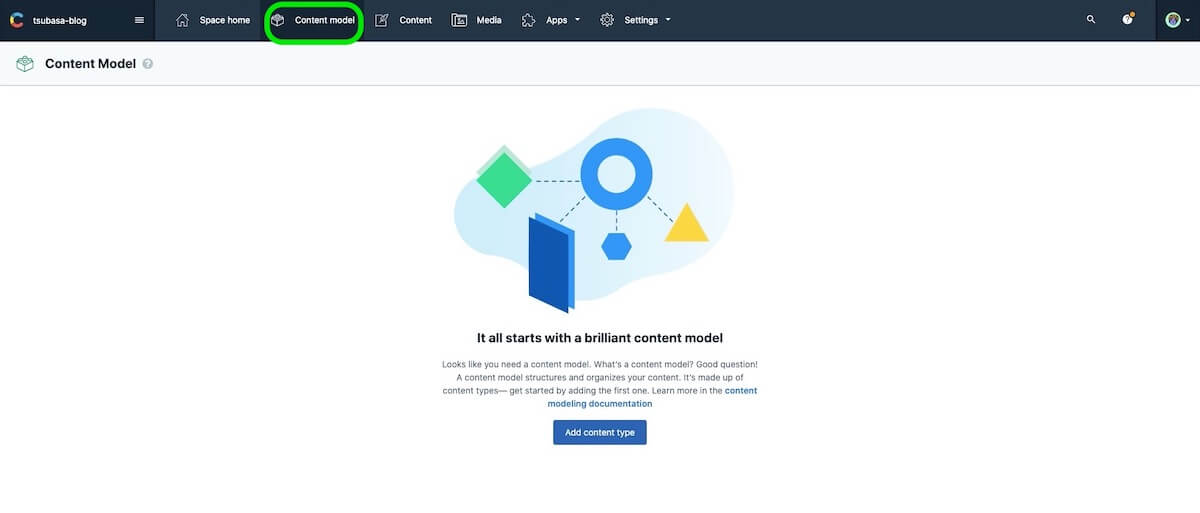
タブから「Content Model」→「Add content type」を押します。

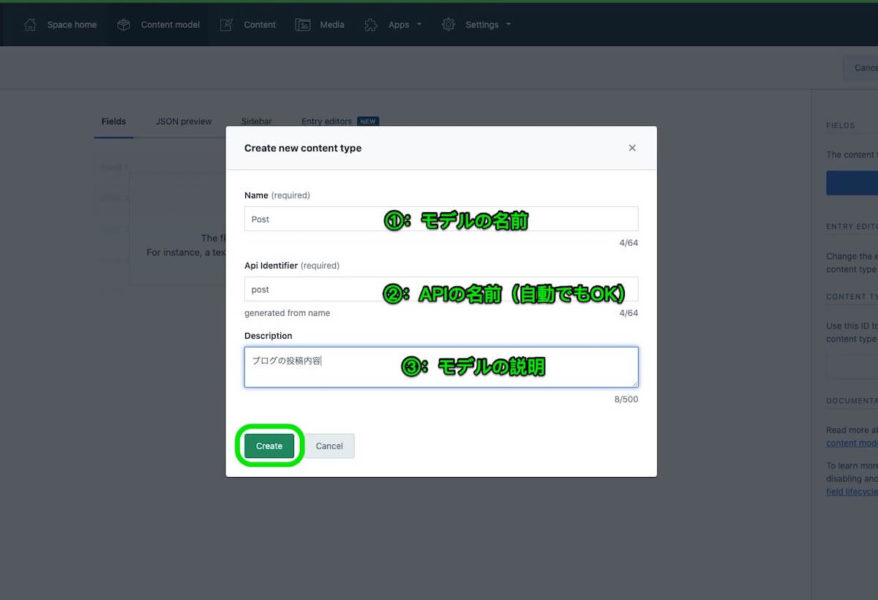
「name(名前)」「api identifier(APIの名前)」「description(説明)」を決めて「create」でコンテンツモデル完成。
APIの名前ですが、特にこだわりがなければ、名前のままでOKです。

STEP4:Fieldを追加
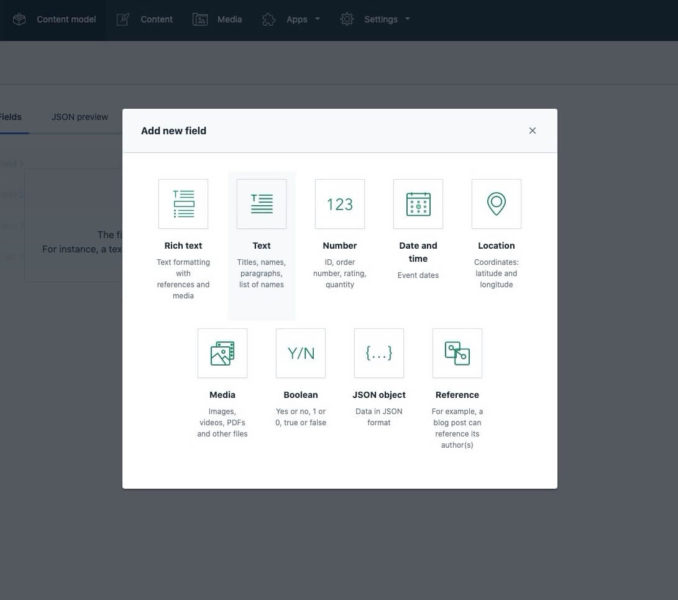
次は中身である「Field」を作成していきます。
フィールドとは、具体的な中身の属性を指します。
箱(Content model)の中に何(field)を入れるか。を考えるような感じ。
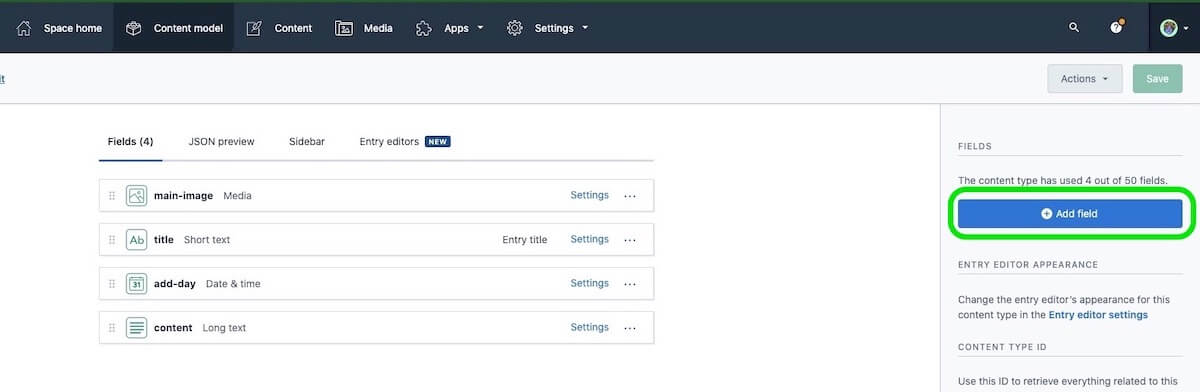
右側の「Add field」から作成したり、並び替えたりすることができます。

ここでは最低限の構成にしてますが、ルールを厳しくしたりできるので、自分の好きなようにカスタマイズしてみてください。
僕の例:「メイン画像→Media」「ブログのタイトル→Short Text」「ブログの追加・更新日→Date and Time」「ブログの文章→Long Text」


STEP5:Contentを投稿する
型が出来上がったので、ここからは型に乗っ取ってコンテンツ自体を作っていきます。
上の「Content」タブから作ったContent fieldを選択し、「add」していきましょう。
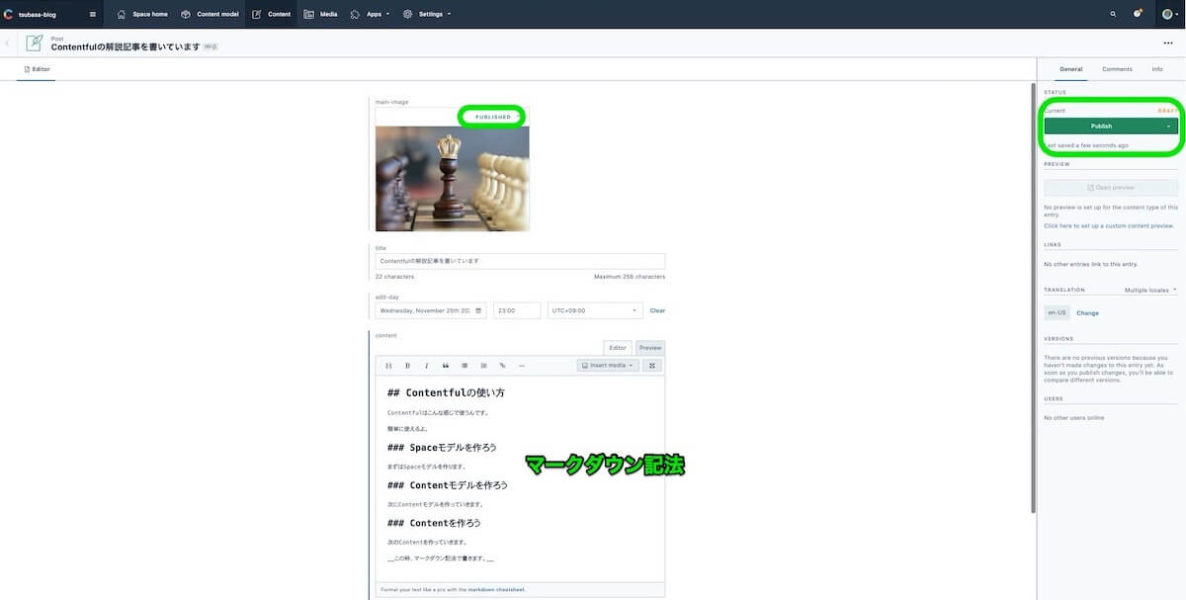
型通りの書き込み欄が出てくるので、画像を差し込んだり、文字を入力したりして完成しましょう。
僕のはこんな感じです。

なお、Long Textはマークダウン形式で文章を書くことができます。
また、画像などはアップロードして「draft」→「Published」にすることを忘れずに。
出来上がったら、右側の「Publish」で公開。
こんな感じでContentfulのデータの用意は完了です。お疲れ様でした!(^○^)
ここからのAPIと各言語のつなげ方については、言語毎で使い方が違うので、説明ページに進んでください。
少々英語ですが、載っているコードを見れば理解できるレベルなので、安心してください。
ちなみにですが、Reactをお使いの方はUdemy講座「最短・最速で学ぶ React製 静的サイトジェネレータ GatsbyJS + CMS Contentfulブログ実装編」が参考になるかと思います。
僕の方でもNuxt.jsを使ったので、その方法については後日記事にして解説していきます。
まとめ:Contentful入門完了!
モダンな企業ならば、安全性を高めるためにAPIを通して開発することもあるようなので、いい勉強になりますね。
無料で使えるContentfulでポートフォリオであったり、技術系ブログを作るのも成長に繋がりますね。
それでは、良いプログラミング生活を!(`・ω・´)ゞ
今回はこの辺で!
最後まで読んでいただきありがとうございました!つばさ(@basabasa8770)でした!
参考記事
・Nuxt.js & Contentfulでハイスペックなポートフォリオサイトを超簡単に公開しよう!【JAMstack】
・最短・最速で学ぶ React製 静的サイトジェネレータ GatsbyJS + CMS Contentfulブログ実装編![]()
・Gatsby + Contentful + Github pagesで綺麗なブログを作成してみる

