
【超簡単】GitHub PagesでWebページを公開する方法
GitHub Pagesを使って無料で静的Webサイトを公開する方法を解説。GitHubアカウントがあれば10分で公開可能。HTML、CSS、JavaScriptなどの静的サイトに対応。
💭 簡単にデプロイできるサービスを知りたい。お金をかけずにWebサイトを公開したい。
そんな疑問にお答えします。
本記事の内容
- GitHub Pagesとは?
- GitHub Pagesの使い方
- GitHub Pagesを使う際のコツや注意点
記事の信頼性
この記事を書く僕はプログラミング歴2年ほど。文系大学生がプログラミングに出会い、新卒でWeb系エンジニアとして就職することができました。 >>つばさのプロフィール
HTMLなどWeb系のプログラミングを始めた当初は「作って公開しろ!」と言われますが、レンタルサーバーを契約するよりも、GitHub Pageを使うことで無料・サクッと公開できるので、今回は使い方をご紹介します。
- GitHubを使うので、連携が簡単!
- 無料で使える!
- 更新の度に変更必要なし!
読みながら、手を動かすと10分ほどで公開できます。
🌐 GitHub Pagesとは
💡 GitHub Pagesとは…GitHubが提供するホスティングサービスのこと。
GitHubのリポジトリがベースなので、GitHubを使っていれば簡単に公開することが可能です。
⚠️ 注意ポイント
- GitHubを持っている方
- HTML,CSS,JavaScriptなどの静的言語であればOK
GitHubのツールなので、アカウントを持っていないと使うことはできません。
もし、GitHubのアカウントはエンジニア必須なので、持っていない方はこの機会に作りましょう。
そして、GitHub Pagesは静的ページのみ公開できます。
ちなみに、Vue.jsやReactはJavaScriptのフレームワークなのでOK。
RubyやPHPなど動的言語には対応していないので、レンタルサーバーやHerokuなどを使いましょう。
🚀 GitHub pagesで静的ページを公開する手順
それでは、実際にGitHub Pagesを使ってWebサイトを公開する手順を解説します。
全体の流れとしてはこんな感じ。
📋 簡単な流れ
- リポジトリの作成
- ファイルをプッシュする
- GitHub Pagesを設定する
難しくないので、ぜひ一度やってみてください。
Step1️⃣ リポジトリの作成

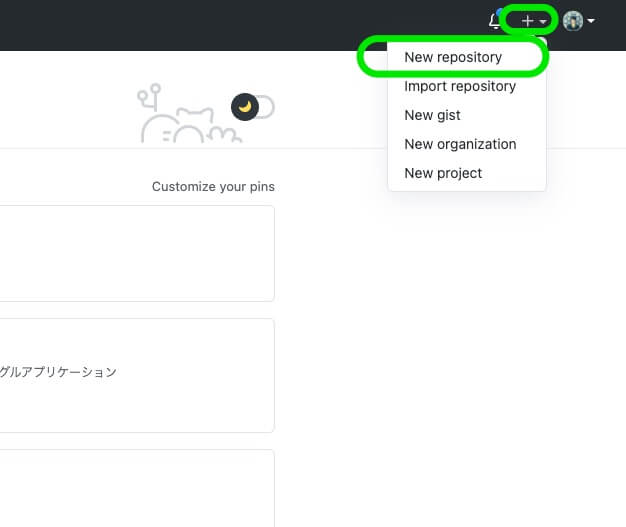
まずはGitHubにログインし、右上のメニューから「New repository」で新しいリポジトリを作成しましょう。

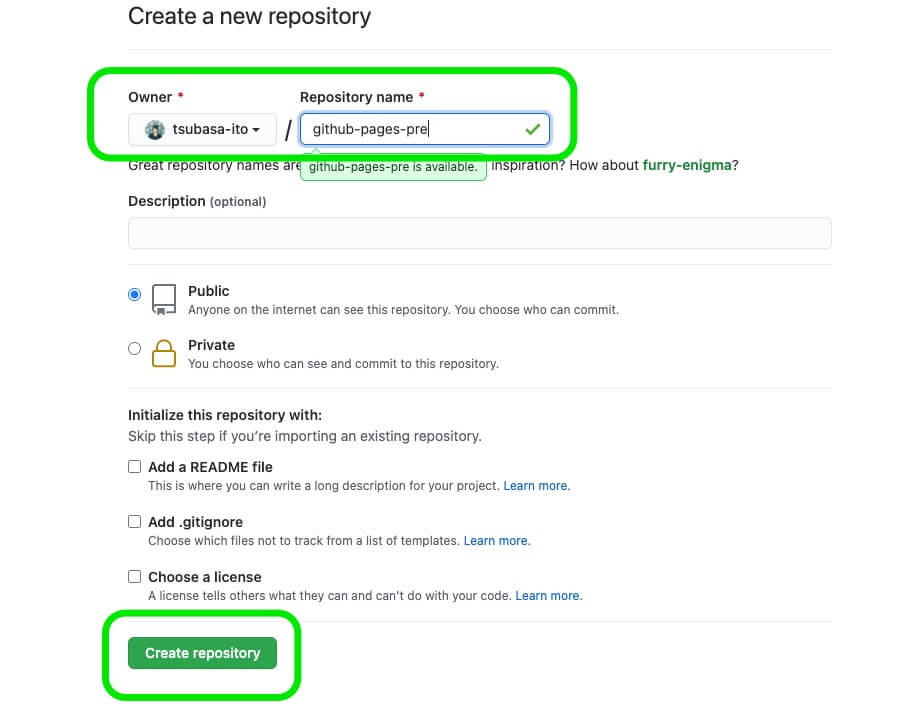
リポジトリの名前を決めます。(例:github-pages-pre)
READMEなどのオプションを設定し、「Create repository」でリポジトリ作成。 ※特に目的が無ければ、画像の通りでOK。

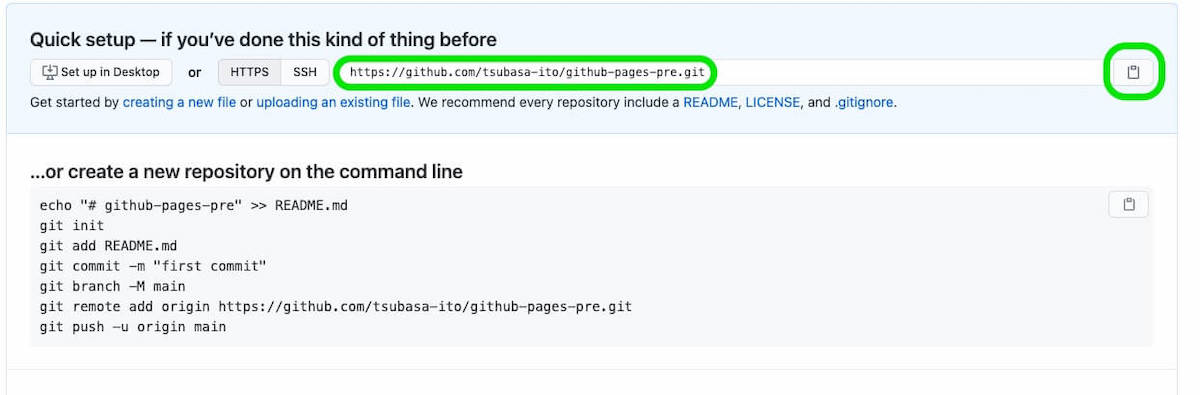
作成されるとリロードし、上記のような画面が表示されます。
その際、Quick setupにある、リンクをコピーしてメモしておいてください。※後に使用します。
ちなみにわからなくなってしまった場合は、もう一度このリポジトリを開けば見ることができます。
Step2️⃣ GitHubにプッシュする
それでは、ターミナルを使って、公開したいフォルダに移動します。
cd 公開したいフォルダ
『ステージ→コミット→ローカルとリモートリポジトリの紐付け→プッシュ』でGitHubとファイルを連携させます。
git init
git add .
git commit -m "first commit"
git remote add origin 先ほどコピー
git push origin master
これでGitHubのリポジトリと紐付けが完了しました。

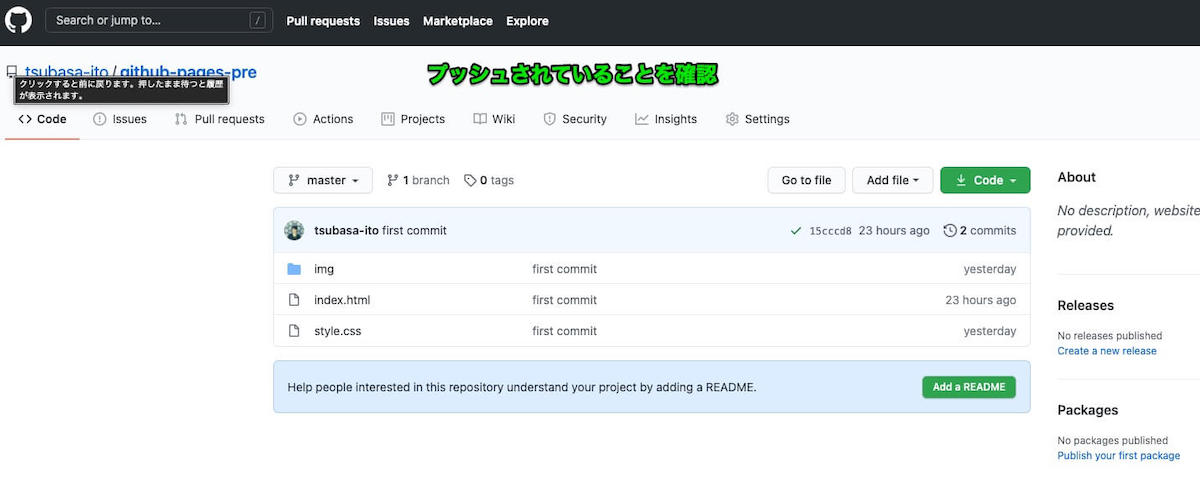
自分のGitHubのリポジトリができていることを確認し、できていればOKです。
Step3️⃣ GitHub Pagesを設定する
無事にリポジトリと紐付けができたら、Webページを公開します。

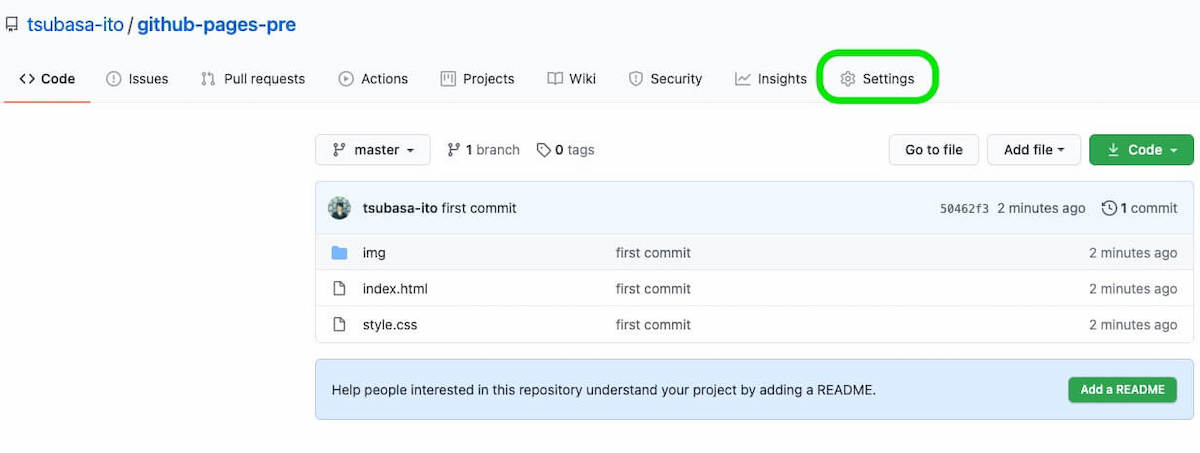
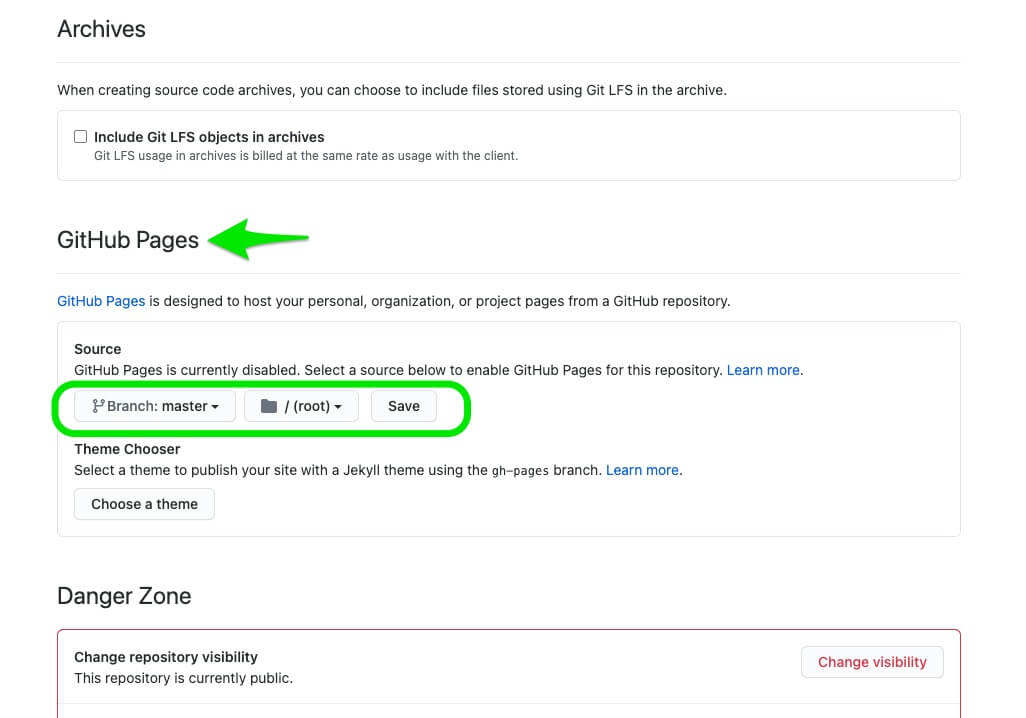
Setting>Options の下の方に『GitHub Pages』にいきます。

「Source」の欄を『None』→『Branch : master』に変更します。

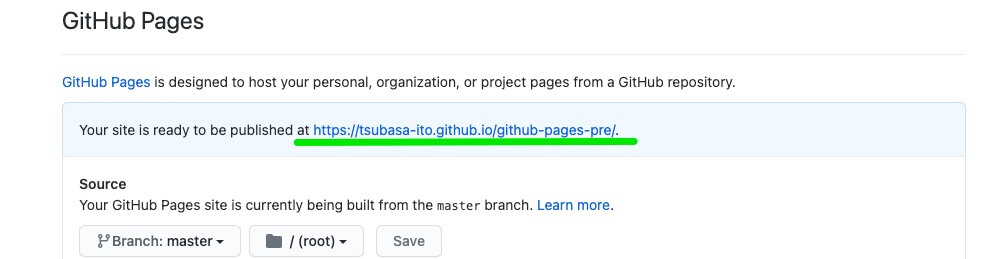
すると画面がリロードし、『https://GitHubのアカウント名.github.io/リポジトリ名/』のように右上にリンクが発行されます。 例:https://tsubasa-ito.github.io/github-pages-pre/
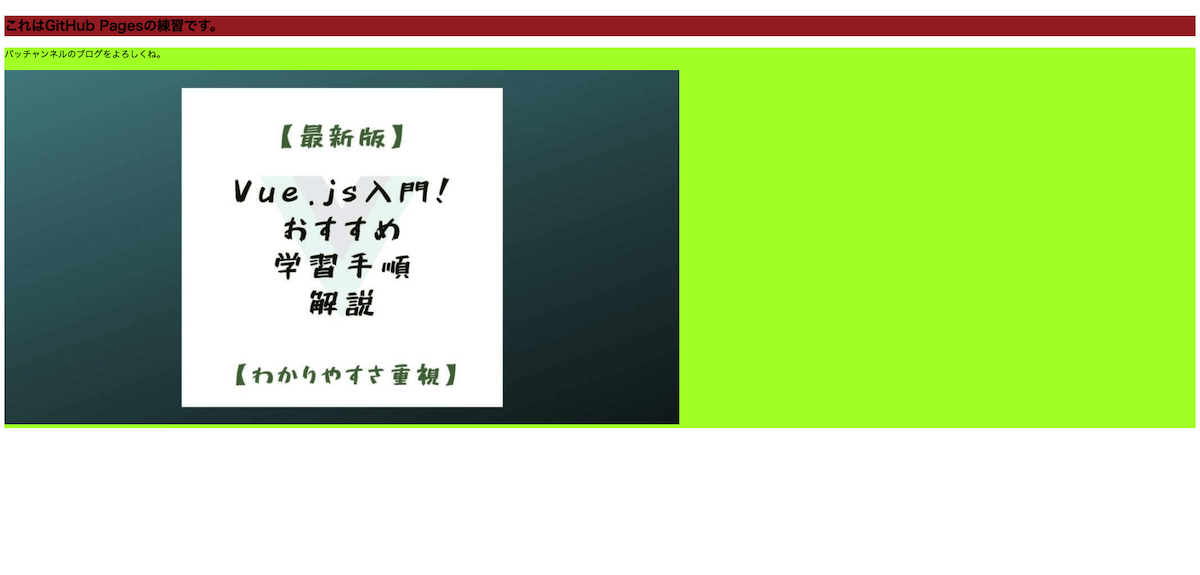
そのリンクをクリックしてみると、Webページが公開できているはずです。

>>https://tsubasa-ito.github.io/github-pages-pre/
公開したURLで他の人も見せることができるので、ブックマークやメモしておきましょう。
お疲れ様でした!(`・ω・´)ゞ
💡 GitHub Pagesのコツ・注意点
🔄 更新する
更新する際は、通常通りにリポジトリにプッシュすれば自動的に公開ページも更新されます。
git add .
git commit -m "second commit"
git push origin master
GitHub Pagesはすぐには更新されない場合があるため、少し時間をおいてから確認するようにしましょう。
🔍 URLを忘れてしまった
確認するときはGitHubのSetting > Options の『GitHub Pages』に行けば、リンクをもう一度見ることができます。
❌ 上手く表示されない場合
・相対パスにしているか?
CSSや画像など絶対パスではなく、相対パスで記述しなければファイルが読み込まれないので注意してください。
絶対パスと相対パスの違いについては以下の記事が参考になります。
・更新して時間を置いたか?
更新して3時間ほど置かないと更新されない可能性があるので、時間を十分に確保してもう一度見てみて下さい
🎯 まとめ:GitHub Pagesでサクッと公開
本記事の内容をまとめます。
GitHub PagesでWebページを公開するステップは、3ステップを踏みましょう。
✅ ポイント
STEP1:リポジトリの作成
STEP2:ファイルをプッシュする
STEP3:GitHub Pagesを設定する
プログラミング初学者のうちはレンタルサーバですら、難しく思えるかもですが、GitHub Pagesを使えば無料で簡単に公開できちゃいます。
本格的なサービス開発はレンタルサーバも必要になるかもしれませんが、HTMLやCSSなどであれば、とりあえずGitHub Pagesでやってみてはいかがでしょうか。
今回の記事を読みつつ、実際に手を動かしてみてください。
※当記事にはアフィリエイトリンクが含まれる場合があります。
最後まで読んでいただきありがとうございました!てばさん(@basabasa8770)でした!