
個人開発でGitHubのissue機能を使う方法【エンジニア就職・転職者向け】
個人開発でGitHubのissue管理を活用する方法を解説。エンジニア就職・転職活動で有利になる証拠作りやモチベーション向上のコツを、5つのステップで分かりやすく説明します。
こんにちは。文系でありながら、Web系エンジニア就活を終えたバッチャンです。
さて、今回は個人開発でGitHubのissue管理する方法とそのメリット・デメリットについて紹介しようと思います。
💭 GitHubのissue機能って個人開発で使えるの?そのメリットって何?
こんな疑問に答えていこうと思います。
というのも、僕は文系でありながら、プログラミングを勉強してきました。
しかし、就活をする際にこれまでの個人開発(成果物)を証拠として残すことが難しかったです。
ただ、GitHubのissue管理をすれば、証拠にもなりますし、モチベーションアップにもなるので大活躍でした。
とても簡単なので、ぜひエンジニアとして就職・転職しようと考えている方は参考にしてください。
この記事は下記のような人に向けて書いています。
こんな人におすすめ
- エンジニア就活生や転職希望(特に文系や業務未経験者)で自己アピールしたい人
- ポートフォリオ 、成果物を作成中でその証を残したい人
- 個人開発でのモチベーションを上げたいと考えている人
- 開発のタスク管理をGitHubで一括管理してしまいたい人
この記事は特に文系や業務未経験者などのスキルの証明がしにくい方には効果があると思います。
「継続性」「課題解決力」の証明にissue管理は力を発揮します。
🎯 GitHubのissue機能とは
GitHubを個人でセーブのようにステージ、コミット、プッシュだけを使っている方も多いかと思います。 ただ、もう一歩進めてissue機能を使うことをお勧めします。
GitHubのヘルプページを参照すると
リポジトリ中の Issue で、ユーザフィードバックの収集、ソフトウェアバグの報告、完了したいタスクの編成ができます。 Issueは、単なるソフトウェアのバグを報告する場所以上の働きをします。 -GitHubヘルプページ(issueについて)
本来GitHubはチーム開発での使用を目的として作られています。issueはどんな役割かと言うと、シンプルに「プロジェクトのタスク、やることリスト」です。
「プロジェクトの」とついている通り、上の人から下の人にやることリストを担当させる機能(アサイン機能)だったり、逆に下の人が上の人に完了したと思われるやることリストを見てもらう機能(プルリクエスト機能)ができます。
✅ 個人開発でGitHubのissue管理を使うメリット
💭 GitHubのissue機能を1人で使う意味あるの?
そんな疑問にメリットとデメリットを挙げてみます。これを読んで決めてみてください。
この記事では、これだけやっておけば、企業にPRできるだろうというレベルまでお教えします。
📝 GitHubとやることリストをまとめることが可能
個人開発は自分で全ての工程をしなければいけません。開発中に「あ、ここのデザイン直した方がいいな。」と思っても、メモ帳や Evernoteなどに書くのも面倒です。
そこで、個人開発では必ず使用するであろう、GitHubにまとめてしまえば楽です。
💼 就活・転職に有利な証拠になる
終わったタスクも自動的に残ります。なので、企業に見せるポートフォリオや成果物の場合には、自分がどれだけの課題を見つけ、解決してきたかを見せることができます。
そして、このissueのタスク管理はチーム開発で使用されることがほとんどです。なので、擬似的ではありますが、チーム開発を意識しているポイントを企業側に見せることができるのです。
ちなみに、僕はTechAcademyの『PHP/Laravelコース』で成果物の作成を行いました。
現役エンジニアが成果物を見てくれるので、就活・転職に相当有利でした。(※転職サポートアリ。)
無料体験でも現役エンジニアと話すことができるので、アドバイスを聞けますよ。
📚 【就職済み】文系大学生がテックアカデミーを4ヶ月受講した感想
📚 【文系大学生/未経験者】テックアカデミー無料体験の感想【質問内容アリ】
🚀 個人開発のモチベーションアップ↑
タスク管理ができると紹介しましたが、『これからの展望』も書いておくと、もっとモチベーションがアップします。
僕の例:LINEBotにすると利便性上がるかも。 Google MapsAPIでナビゲーションもアリ。
一つのタスクに対して、一つのブランチに切り替えるため、脱線を防げます。(後にやり方を紹介します)どうしても開発していると、ちょっとしたデザインや機能が気になって本来コミットする際に、タスクが混在してしまいます。
それと自分がこれまでどのように開発してきたかが記録として残るので、成長しているように感じますし、ブラッシュアップ感も次のやる気につながります!
❌ 個人開発でGitHubのissue管理を使うデメリット
一方、個人開発でGitHubのissue管理するデメリットですが。。。
⏱️ 若干の手間がかかる
正直、大したデメリットは出てきませんが、若干の手間があることは事実ですね。
普段の個人開発だと、ステージ→コミット→プッシュすることが基本だと思いますが、この工程の前後に少しブランチの切り替えなどやることが増えるので、若干の面倒です。
ただ、エンジニアの職でも報告として、issueを使うことも多いです。なので、これくらいの手間は毎日あるので、慣れておくと良いです。
🔧 個人開発でGitHubのissue機能を使う方法【挫折させません】

まずは大まかな流れです。最初は見ながらコピペでOKですが、徐々に流れを暗記していくと効率的です。
ステップ1️⃣ issueを作成する
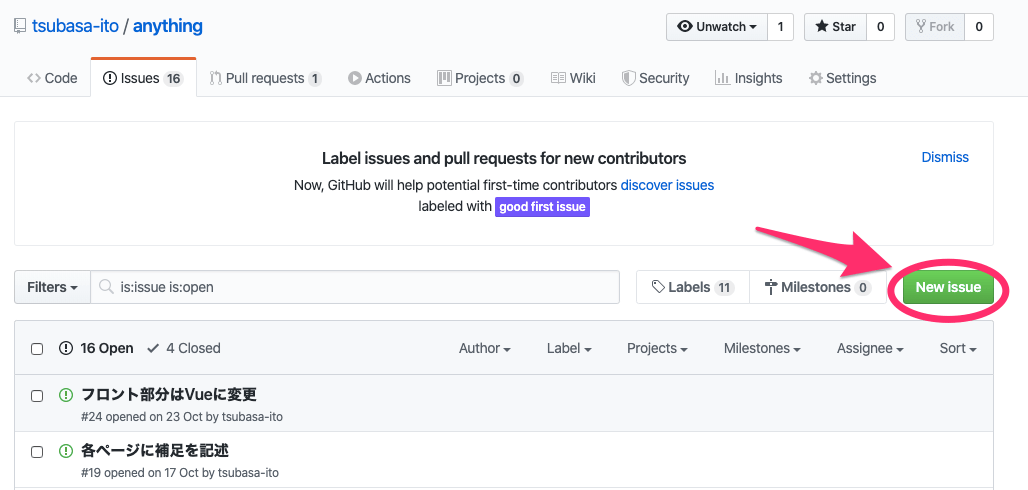
自分のGitHubのページにログイン→個人開発しているリポジトリに行く→issueページへ
新しいissueを作成します。「New issue」をクリック

GitHubページのissueの作成はいつでもできるので、思いついたらとりあえず追加しておくと良いと思います。
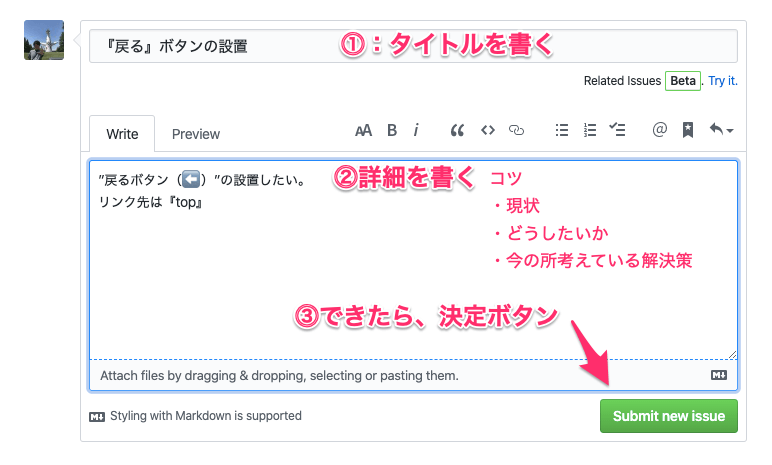
⓵まずタイトルを書く(自分だけなので、最低限自分が分かればいい)。 オススメは細かくissue追加するです。なぜなら、コミットが多い分自分のページの青芝が増えますし、達成感も強いからです。
⓶詳細を書きます。雑でも良いのですが(例は雑です。)詳細を書くときのコツは ・現状どうなっているのか。何を不満に思っているのか。 ・どうしたいのか(参考リンクを貼るのもいいと思います。) ・今の所考えている解決策を一応書く。 →このissueの全体の流れと着手のハードルを下げることができるため。
⓷確認して良ければ、『Submit new issue』ボタンを押す。(編集、削除できます)

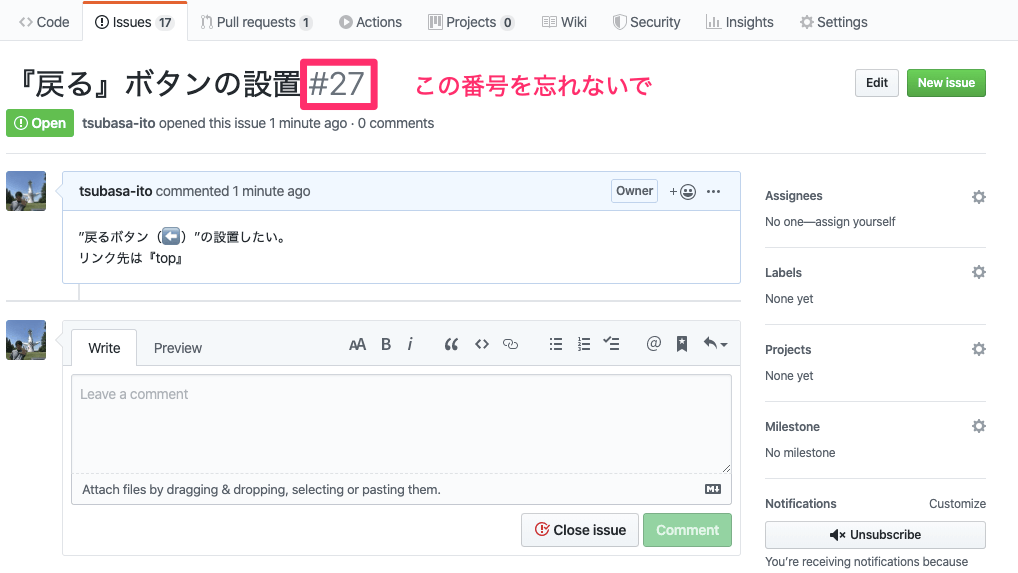
『Submit new issue』を押すと、下のようになります。このタブを残して開発をしたり、メモったりなど、『#数字』が何番かを忘れないようにしてください。後のコミットをする際に使用します。

ステップ2️⃣ 新しいブランチを作り、pushする
ターミナルを開き、issueをしたいディレクトリに移動し、ブランチがmasterになっていることを確認してください。
//わかりやすいブランチ名(英語で)と#27のように先ほどの数字を入れ、新しいブランチを作る
$ git checkout -b back-btn#27
Switched to a new branch 'back-btn#27'
//今のmasterの状況を新しく作ったブランチにpushして同期させる
$ git push origin back-btn#27
Total 0 (delta 0), reused 0 (delta 0) remote: remote: Create a pull request for 'back-btn#27' on GitHub by visiting: remote:・・・・・・・・・・・
一旦、準備はこれで終わったので、もくもくとissueに対応する作業をする。脱線しないように!
ステップ3️⃣ 作業が終わったら、ステージ→コミット→プッシュする
これは普段から行っている方も多いと思いますが、ステージ→コミット→作ったブランチに向かってプッシュをしてください。
ここでも一点注意。 コミットメッセージに必ず#番号を書いてください。 コミットメッセージの中の#番号とGitHubが紐付いているからです。
//ステージする
$ git add .
//コミットする。このとき#番号を忘れずに!!
$ git commit -m "back-btn#27"
//プッシュする。先ほどのブランチ名に
$ git push origin back-btn#27
Enumerating objects: 11, done.
Counting objects: 100% (11/11), done.
Delta compression using up to 4 threads
Compressing objects: 100% (6/6), done.
Writing objects: 100% (6/6), 581 bytes | 581.00 KiB/s, done.
・・・
ステップ4️⃣ プルリクエストを送り、自分でマージする
ここからプルリクエストを送っていきます。
本来はプルリクエストを送る相手は自分のコードを見てもらう人(プロダクトマネージャーなど)に送ります。 とは言え、今回は自分に対してですが。
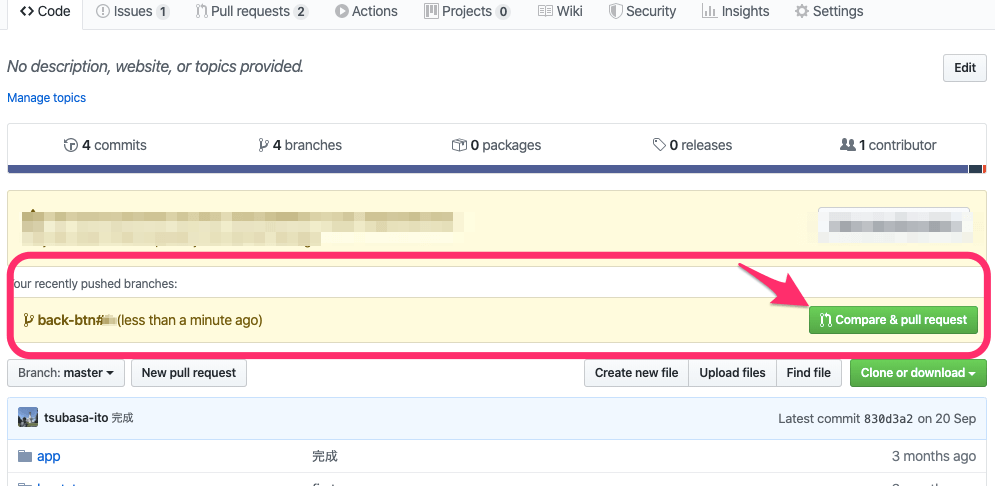
しっかりと番号を記載して、コミットできれば、GitHubのリポジトリに下のような表示がされていると思います。

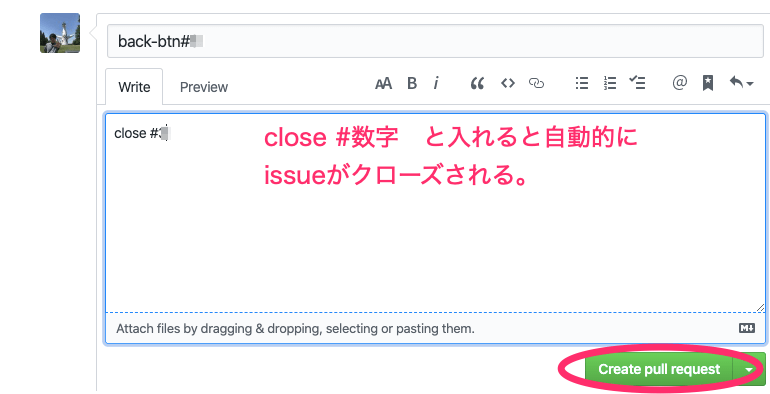
ボタンを押すと、またタイトルと詳細を書く画面が出てきます。
タイトルや詳細はわかりやすいものであれば、何でも良いです。
一点だけ注意してもらいたいことは、 このタスクを完了する場合は、詳細に『close#番号』を書きましょう。これでissueが自動的にタスク完了と見なして、処理してくれます。**(**これを書かないとタスクが未完了とみなされます。)

確認して良ければ、『Create pull request』ボタンを押し、その後「confirm」を押します。
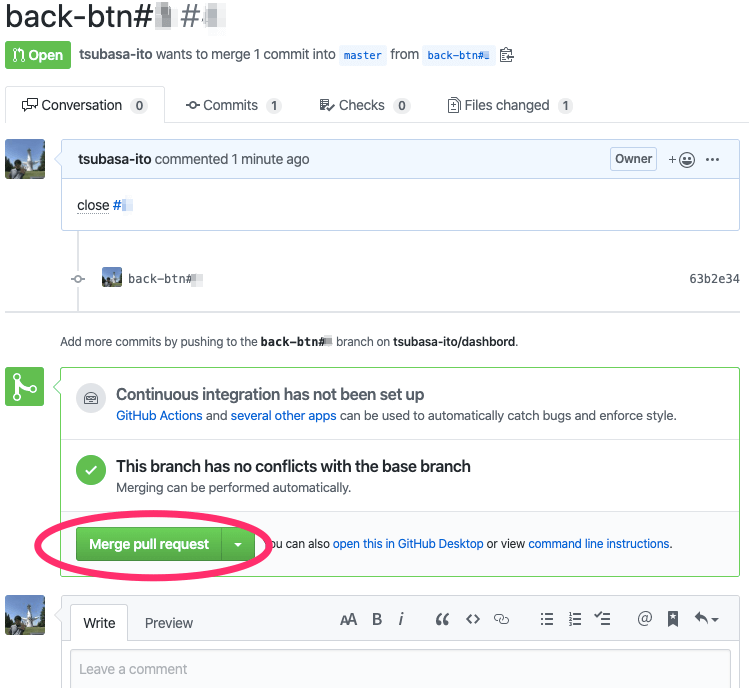
これでプルリクエストは完了(提出が完了)したので、ここからはマージです。
マージは管理者(プロダクトマネージャー)がコードを確認して、良ければ源流に繋がる役割があります。簡単に言えば、チェックですね。
とは言え、これも個人開発では自分がマージすることになります。
最初は黄色ですが、エラーがなければ、緑色になりマージできる環境になります。

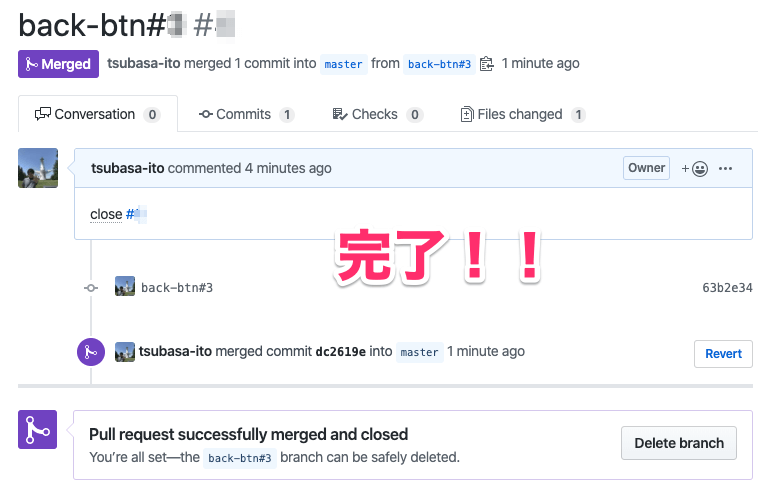
上が『Merged』となり、紫色になれば無事完了です。
1つのissueが完了ということになります。

ステップ5️⃣ マスターに戻り、プルをして全体に反映させる
マージは完了しましたが、まだ源流は反映されていません。
反映させるために、マスターに戻って、プルしてきます。
こうすることで、マージされた新しいコードが反映されます。簡単に言えば、アップデートされるわけです。
//ブランチをマスターに切り替える
$ git checkout master
//マスターにマージされた内容を反映させるプル
$ git pull
Enumerating objects: 1, done. remote: Counting objects: 100% (1/1), done. remote: Total 1 (delta 0), reused 0 (delta 0), pack-reused 0 Unpacking objects: 100% (1/1), done. ・・・ //終了!!!
ここまでで1つのissueの全ての工程が終了です。
またSTEP1に戻って、新しいissueを作成してください。
🎯 まとめ

どうでしたでしょうか?ちょっぴり面倒だな。と思った方もいると思いますが、issue管理はPRにもなりますし、自分のモチベーションにもつながります。
本当はissueにはもっとたくさんの機能が存在しますが、ここまででメインは抑えました。もっと知りたい方は「GitHub issue 使い方」などでググってみてください!
📚 関連
お疲れ様でした!
※当記事にはアフィリエイトリンクが含まれる場合があります。
最後まで読んでいただきありがとうございました!てばさん(@basabasa8770)でした!